Được sử dụng để kết nối, trao đổi dữ liệu, video chat trên Smart Phone, TV, máy tính.Mã nguồn mở 'realtime communication' WebRTC được sử dụng rất nhiều bởi các ứng dụng phổ biến nhất hiện nay như WhatsApp, Facebook Messeger, appear.in ..

WebRTC sử dụng 3 APIs:
- MediaStream (aka getUserMedia)
- RTCPeerConnection
- RTCDataChanel
getUserMedia có sắn trên các trình duyệt Chrome, Opera, Firefox và Edge. Một cross-browser demo tại demo và amazing examples sử dụng getUsserMedia như là một input cho Web Audio.
RTCPeerConnection có sắn trên Chrome (desktop và Android), Opera và Firefox.
RTCDataChanel được support bởi Chrome, Opera và Firefox. Demo data chanel tại GitHub.
Một ứng dụng WebRTC bao gồm các phần chính sau:
- Sử dụng audio, video và các dữ liệu khác.
- Sử dụng thông tin netwwork, ví dụ: IP address và portsports và trao đổi với các WebRTC clients khác.
- Các thông tin về địa lý sử dụng để report lỗi, khởi tạo và close sessions.
1. MediaStream (aka getUserMedia)
MediaStream API sử dụng dòng media một cách đồng bộ.
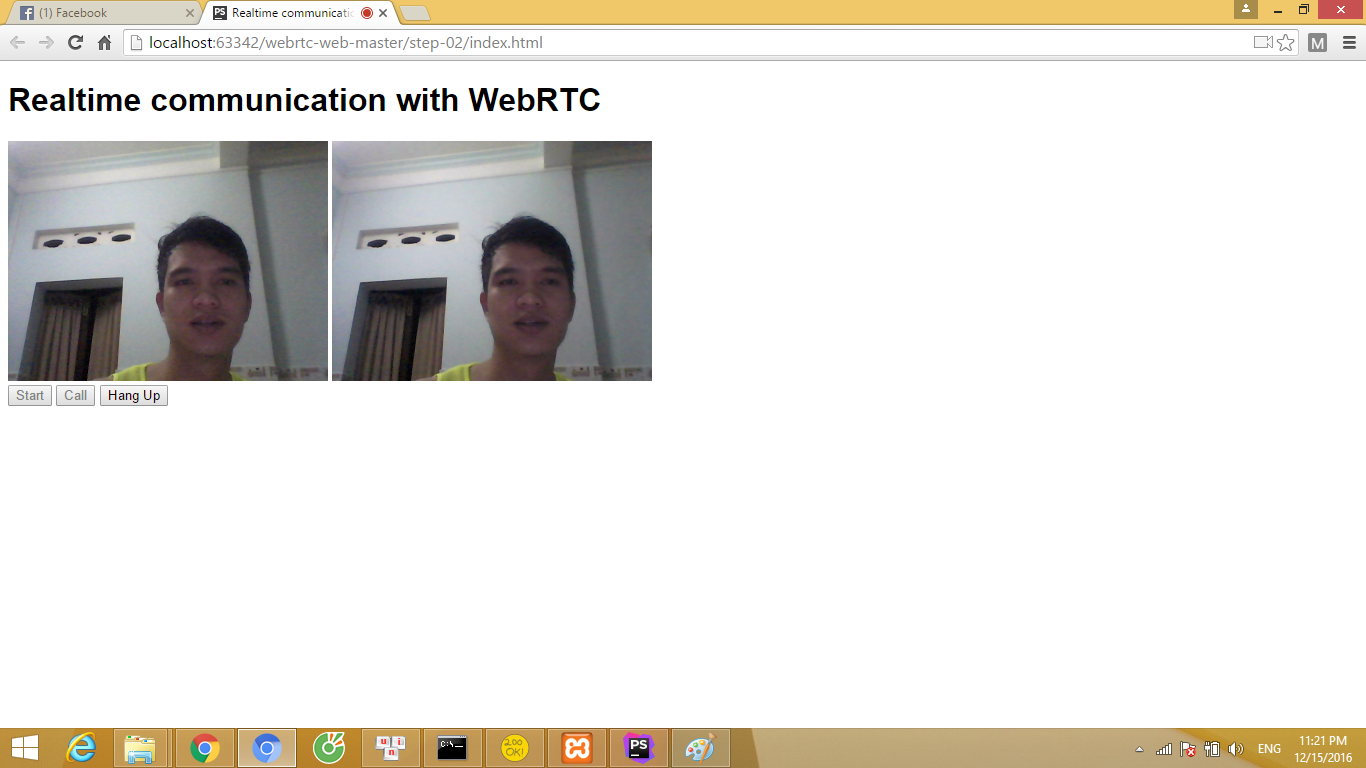
Để tìm hiểu rõ hơn về MediaStream chúng ta xem qua ví dụ sau.
- Mở trình duyệt Chrome hoặc Opera, mở Demo.
- Mở console.
- Kiểm tra biến stream với vai trò toàn cục.
Mỗi MediaStream có một loại Input riêng được MediaStream sinh ra bởi navigator.getUserMedia() và một oupt được sử dụng cho video và RTCPeerConection.
function gotStream(stream) { window.AudioContext = window.AudioContext || window.webkitAudioContext; var audioContext = new AudioContext(); // Create an AudioNode from the stream var mediaStreamSource = audioContext.createMediaStreamSource(stream); // Connect it to destination to hear yourself // or any other node for processing! mediaStreamSource.connect(audioContext.destination); } navigator.getUserMedia({audio:true}, gotStream);
2. RTCPeerConnection
RTCPeerConnection là một thành phần của WebRTC dùng để kiểm soát sự ổn định và hiệu quả của việc kết nối và dòng dữ liệu giữa các 'peer'.
Kiết trúc của một WebRTC của RTCPeerConnection.

W3C code ví dụ đơn giản của WebRTC.
3. RTXDataChannel
Cùng với audio và video, WebRTC support real-time communication cho nhiều loại dữ liệu khác nhau.
RTCDataChennel API cho phép 'peer-to-peer' thao đổi dữ liệu với độ trể thấp. Một demo đơn giản tại simple demo.
Developer tools.
- chrome://webrtc-internals sử dụng cho trình duyệt Chrome
- opera://webrtc-internals cho trình duyệt Opera
- about:webrtc cho trình duyệt Firefox
- Cross bowser interop notes
example

2 comments
Leave a Comment