Là một lập trình viên web hoặc designer không ngạc nhiên gì khi ta phải đối mặt với tình huống :
“Hôm nay trời đẹp em chuyển tông màu web từ đen sang xanh cho anh”
Và 2 khả năng sẽ xảy ra :
-Với lập trình viên CSS : “Vài phút nữa anh quay lại được không “
-Với lập trình viên LESS: "Anh đợi chút ,xong “
CSS cho đến nay vẫn luôn làm tốt công việc của mình : “thể hiện”. Nhưng đã bao giờ bạn nghĩ tại sao cứ phải lặp đi lặp lại 1 thuộc tính này cho cả file css . Tại sao không đặt cho nó 1 biến ?
Phải chỉ cần đặt 1 vài màu sắc ở đầu file và ta có thể xuyên suốt toàn bộ. Bài viết dưới đây sẽ giới thiệu và hướng dẫn cài đặt và sử dụng LESS , và vì LESS cơ bản cũng là CSS nên bạn đừng lo về việc phải nhiều thay đổi.
Vì khả năng và thời gian có hạn nên tôi chỉ sơ lược sử dụng căn bản về LESS mọi phát triển cao hơn bạn có thể Google về LESS chỉ cố gắng đừng tìm nhầm với Les =)).
LESS là gì ?

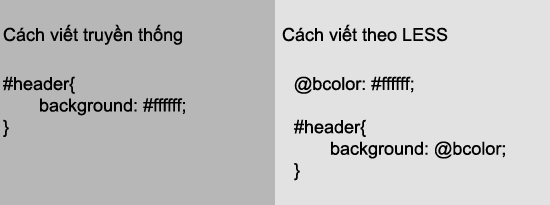
Như tiêu đề ta đã biết được LESS là một ngôn ngữ stylesheet động .Và động chính là thứ duy nhất đáng chú ý. Như các bạn đã biết khi viết CSS theo cách thông thường thì chắc bạn cũng nhận ra một điểm gây khó chịu cho chúng ta đó là CSS quá tĩnh. Quá tĩnh ở đây chính là việc chỉnh sửa nó thật vất vả. Ví dụ trong trang web bạn có rất nhiều thành phần có “background: #ffffff” và bây giờ bạn muốn thay đổi #ffffff thành một màu khác thì bạn phải làm thế nào ? Chỉ có 1 cách đó là tìm tất cả và thay đổi thủ công !
Cũng chính vì lẽ đó mà LESS được ra đời. Với LESS thì bạn sẽ tiếp cận một cách viết code CSS theo một cách hoàn toàn khác đó là có thể thêm vào các biến, toán tử, hàm vào CSS.

Cách cài đặt LESS
Có 3 cách để cài đặt :
- Nhúng less.js vào web
<link rel="stylesheet/less" type="text/css" href="styles.less"> <script src="less.js" type="text/javascript"></script>
- Có nghĩa là theo thông thường chúng ta sẽ link tới file styles.css chẳng hạn còn khi dùng LESS ta sẽ tạo 1 file styles.less để thay thế cho file styles.css. Và nội dung trong file styles.less bạn cũng có thể viết theo cách viết CSS thồng thường hoặc viết theo cách của LESS.
- Nhưng để trình duyệt hiểu được file less này (file css thì trình duyệt tự động biên dịch được) thì chúng ta cần phải thêm vào file less.js nữa. Dòng code thứ 2 ở trên. Less.js có tác dụng chuyển cú pháp của LESS sang CSS thông thường để trình duyệt hiểu được.
Less.js lấy ở đâu ra ? Các bạn vào trang http://lesscss.org để tải về phiên bản mới nhất.
Một điểm cần chú ý nữa đó là ở code link tới file less thì rel=”stylesheet/less”
Đây là cách nhanh và an toàn nhất nhưng có những hạn chế vì chạy js nên sẽ ảnh hưởng đến hiệu năng hoặc người dùng deactivated JS thì …. cũng toi nhưng nó vẫn là 1 lựa chọn không tồi.
- Sử dụng lệnh
Chạy quá trình cài đặt bằng Node.js sau đó dùng terminal
npm install less -g
Để biên dịch, ta dùng cú pháp như sau:
#lessc styles.less > styles.css
Sau khi biên dịch ta sẽ được file css thông thường theo chuẩn CSS hiện tại.
- Sử dụng app để nhúng

Chú ý 1 vài app là tính phí
LESS for dummies:
Hãy bắt đầu với 1 file html rỗng :
<!doctype html>
<head>
<link rel="stylesheet/less" type="text/css" href="<?php echo Yii::app()->request->baseUrl; ?>/css/main.less" />
<script src="<?php echo Yii::app()->request->baseUrl; ?>/js/less-1.6.2.js" type="text/javascript"></script>
</head>
<body>
<div class="shape" id="shape1"></div>
<div class="shape" id="shape2"></div>
<div class="shape" id="shape3"></div>
</body>
</html>
Vì tôi nhúng less.js vào web nên file css phải được rename thành less
Bắt đầu với việc tạo các hình đơn giản
.shape{
display:inline-block;
width:200px;
height:200px;
background:#ddf;
margin:20px;
}

Biến
Biến được định nghĩa bằng cú pháp @ tên biến : giá trị ; ví dụ ta có biến color lư trữ mã màu #fff thì ta sẽ viết như sau : @color:#fff;
Điều đặc biệt đó là 2 biến màu sắc có thể cộng với nhau được. Ở đây ta lấy một ví dụ khác.
@nice-blue: #5B83AD;
@light-blue: @nice-blue + #111;
#header { color: @light-blue; }
Kết quả nhận được khi biên dịch sang mã CSS :
#header { color: #6c94be; }
Trở lại với ví dụ ta thay đổi css thành :
@lightBlue:#ddf;
.shape{
display:inline-block;
width:200px;
height:200px;
background:@lightBlue;
margin:20px;
}
@lightBlue là màu chủ đạo của web nên ta có thể định nghĩa thêm default
@lightRed: #fdd;
@lightGreen: #dfd;
@lightBlue: #ddf;
@defaultThemeColor:@lightGreen;
.shape{
display:inline-block;
width:200px;
height:200px;
background:@defaultThemeColor;
margin:20px;
}
Đến đây ta cũng có thể đoán được nếu muốn thay đổi màu web ta chỉ cần tìm đến đầu file và thay biến

Biến có thể được đặt trong string tương tự như Ruby hay PHP với cú pháp @{name}:
@base-url: "http://assets.fnord.com";
background-image: url("@{base-url}/images/bg.png");
Những biến trong Less không thay đổi được nên thực chất đó là hằng
Mixins
Để vẽ 1 vòng tròn trong CSS ta cần đặt 1 giá trị thật cao cho border-radius ví dụ :
#shape1{
border-radius:9999px;
}
Nhưng từ khi dùng CSS3 muốn chạy trên mọi trình duyệt mà không bị sót ta cần thêm tiền tố -webkit- và -moz- nên kết quả sẽ là thế này :
#shape1{
-webkit-border-radius:9999px;
-moz-border-radius:9999px;
border-radius:9999px;
}
Và quá chán cho việc lặp lại với shape2 và 3 dù thậm chí là ctrl c và ctrl v thay vào đó ta viết như hàm con vơí dấu .
.Round{
-webkit-border-radius:9999px;
-moz-border-radius:9999px;
border-radius:9999px;
}
#shape1{
.Round;
}
Và ta dùng .Round như là 1 biến bất cứ khi nào muốn vẽ vòng tròn

Tham số
Bây giờ ta muốn tạo cả hình vuông bo tròn cạnh . Ta sẽ điều chỉnh .Round thành .RoundedShape . RoundedShape sẽ tạo cho ta hình tròn hay hình vuông tùy thuộc vào tham số truyền vào .
@defaultRadius:30px;
.RoundedShape(@radius:@defaultRadius){
-webkit-border-radius:@radius;
-moz-border-radius:@radius;
border-radius:@radius;
}
Tham số được dùng như biến và ta có thể tạo giá trị default cho mixin để code được an toàn hơn.
Và cuối cùng tạo thêm 2 mixin khác để truyền các tham số khác nhau vào RoundedShape
.Round{
.RoundedShape(9999px);
}
.RoundedSquare(@radius:@defaultRadius){
.RoundedShape(@radius);
}
Và dùng nó
#shape1{
.Round;
}
#shape2{
.RoundedSquare;
}

Vì ta không truyền tham số vào nên giá trị @defaultRadius sẽ được dùng . ta có thể truyền tham số vào
#shape3{
.RoundedSquare(60px)
}

Tính toán
Một trong những đặc trưng của LESS là khả năng thực hiện tính toán .
Hãy tạo 1 biến @defaultShapesWidth để mặc định chiều rộng của hình
@defaultShapesWidth:200px;
Và bây giờ tôi muốn thêm viền cho hình và kích cỡ viền bằng 10% chiều rộng hình. Bạn có thể làm như thế với chỉ CSS thuần túy. Tất nhiên là không.
@borderSize:@defaultShapesWidth * 0.1;
Bạn thậm chí còn có thể + - giá trị của màu sắc. Ta có thể làm sẫm màu bằng cách – 2 đơn vị dù cho đó là màu gì
@defaultThemeColor:@lightBlue; @borderColor:@defaultThemeColor - #222;
Qui tắc đơn giản nhất là dù + - #000 không có hiểu quả gì và #fff cho hiệu quả tối đa
Và chỉ còn 1 việc cuối cùng
border:@borderSize solid @borderColor;

1 chú ý là LESS dù thế nào cũng sẽ được biên dịch thành CSS nên sẽ trở nên tĩnh 1 khi đã được tạo ra nên nếu ta thay đổi width sau đó border vẫn không thay đổi.
Hàm màu sắc
Không hài lòng với việc + - màu sắc mà ta không biết được sẽ thành màu gì . Dùng hàm vẫn tốt hơn
LESS cung cấp 1 số hàm cho việc tạo màu :
- darken() and lighten(), với khả năng thêm trắng hoặc đen hơn
- saturate() and desaturate(), với khả năng làm màu sắc rực rỡ hoặc âm bản”,
- fadein() and fadeout(), với khả năng tăng giảm đỏ phân giải,
- và spin() với khả năng điều chỉnh màu sắc
và để sữ dụng ví dụ ta muốn viền trở nên âm bản hơn ta dùng hàm desaturate
@borderColor:desaturate(@defaultThemeColor, 100%);
Hoặc cao hơn ta có thể dùng 2 hàm lồng nhau
@borderColor:darken(desaturate(@defaultThemeColor, 100%), 20%);

Tất cả hàm dùng giá trị màu và % để làm tham số ngoại trừ spin dùng 0 - > 255 để điều chỉnh màu sắc
@defaultThemeColor:spin(@lightBlue, 100);

Cấu trúc lồng nhau
Với CSS để xác định chính xác thành phần cần hướng với ta thường xác định đến ID của thành phần như thế này
#header h1{
}
#main h1{
}
Và dựng trên thành phần chứa h1 là #header hay #main mà có style khác nhau và nếu nhiều thành phần và trở nên phức tạp hơn ta sẽ khó mà hình dung được #header này có những thành phần nào
Và với LESS ta thấy header bao gồm những gì :
#header{
/* #header styles */
h1{
/* #header h1 styles */
}
}
Nó đặt biệt hữu ích khi ta dùng với những pseudo-classes ( lớp giả ví dụ như :hover ). Nếu ta muốn màu thay đổi khi trỏ chuột vào ta có thể sử dụng cấu trúc trên và kí tự &
.shape{
&:hover{
background:@lightRed;
}
}
Kí tự & ở đây được hiểu như this ở đa số ngôn ngữ khác

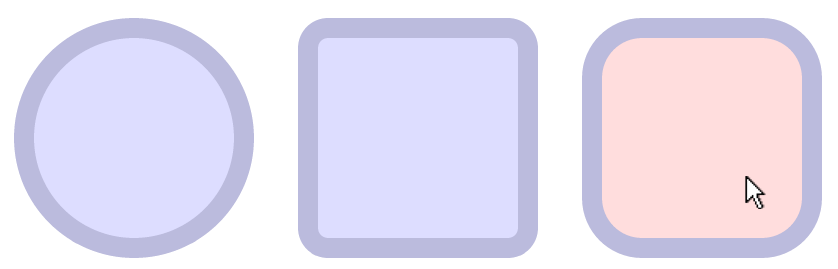
Kết quả
File CSS cuối cùng để đối chiếu và demo
/**********************
CONSTANTS
***********************/
@lightRed: #fdd;
@lightGreen: #dfd;
@lightBlue: #ddf;
@defaultShapesWidth:200px;
@defaultRadius:30px;
/*********************************
OPERATIONS & COLOR FUNCTIONS
**********************************/
@darkBlue: @lightBlue - #555;
@defaultThemeColor:@lightBlue;
//@defaultThemeColor:spin(@lightBlue, 100);
@borderSize:@defaultShapesWidth * 0.1;
@borderColor:@defaultThemeColor - #222;
//@borderColor:darken(desaturate(@defaultThemeColor, 100%), 20%);
/**********************
MIXINS
***********************/
.RoundedShape(@radius:@defaultRadius){
-webkit-border-radius:@radius;
-moz-border-radius:@radius;
border-radius:@radius;
}
.Round{
.RoundedShape(9999px);
}
.RoundedSquare(@radius:@defaultRadius){
.RoundedShape(@radius);
}
/**********************
STYLES
***********************/
.shape{
display:inline-block;
width:@defaultShapesWidth;
height:200px;
background:@defaultThemeColor;
margin:20px;
border:@borderSize solid @borderColor;
}
.shape{
&:hover{ background:@lightRed }
}
#shape1{ .Round }
#shape2{ .RoundedSquare }
#shape3{ .RoundedSquare(60px) }
Vì là bài viết đầu tiên và chưa tìm hiểu cao hơn về LESS nên có thể còn nhiều thiếu sót trong dịch thuật và văn phong . Mong nhận được ý kiến đóng góp của mọi người.
One comment
Leave a Comment