1. Flexbox là gì?
Theo như MDN thì:
The CSS3 Flexible Box, or flexbox, is a layout mode providing for the arrangement of elements on a page such that the elements behave predictably when the page layout must accommodate different screen sizes and different display devices
Theo nghĩa: flexible box hay còn gọi là flexbox là một kiểu layout mà sẽ cung cấp cho các đối tượng, phần tử trong cùng 1 page phải thích hợp trong các màn hình với các size khác nhau, cũng như trên các thiết bị khác nhau.
Hiện tại với version 3.x.x của Bootstrap đã có định nghĩa về "grid system", là 1 kiểu resonsive, thế tại sao lại có 2 sự khác biệt như thế này?
Theo như bootstrap thì flexbox có các khả năng sau:
- Dễ bố trí theo chiều dọc nội dung bên trong 1 phần tử cha.
- Dễ sắp xếp lại nội dung mà có thể phù hợp với nhiều thiết bị và độ phân giải màn hình khác nhau.
- Dễ dàng sử dụng duy nhất CSS để cân bằng chiều cao của các cột trong các layout grid.
Trong khi bootstrap gặp khó khăn trong chính các vấn đề này và trong version 4.x.x thì flexbox sẽ được tích hợp vào framwork.
http://v4-alpha.getbootstrap.com/getting-started/flexbox/

Wow, thế tại sao không tìm hiểu sơ qua cách sử dụng flexbox?
2. Cách sử dụng flexbox
2.1. Tổng quan
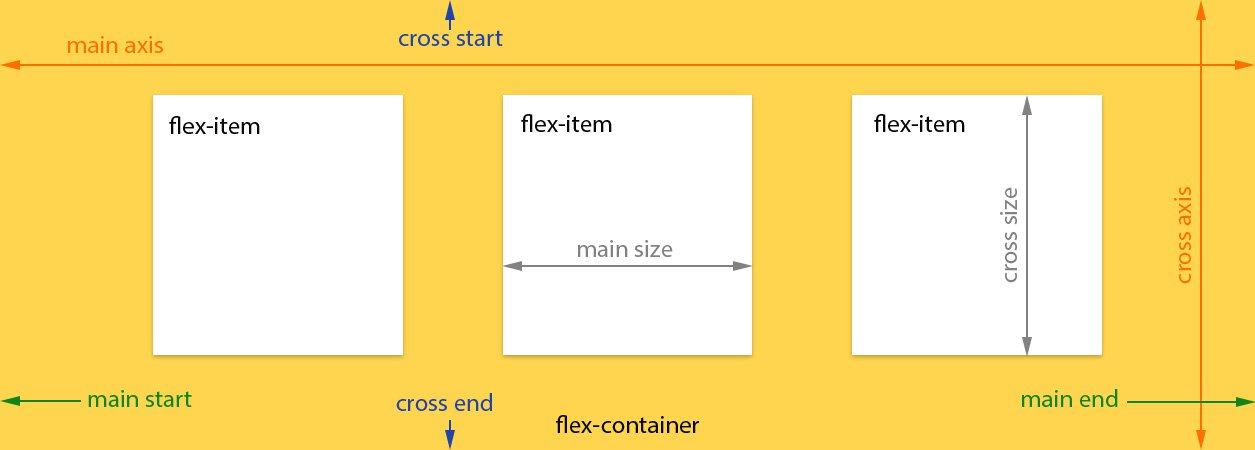
Flex layout được hình thành bởi 2 định nghĩa đó là "flex container" và các thành phần bên trong gọi là "flex items"

Như hình trên có thể thấy được các thuộc tính và thuật ngữ được sử dụng cho flex container và các flex-item.
- main axis
- main-start | main-end
- main size
- cross axis
- cross-start | cross-end
- cross size
Các thuộc tính và thuật ngữ được định nghĩa chi tiết tại đây bởi W3C và sẽ được làm sáng tỏ dần phía dưới.
2.2. Các thuộc tính của flex container
Để sử dụng flex layout chỉ việc trong thuộc tính display của phần tử cha
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
Hoặc có thể cho phép flex hiển thị theo kiểu "inline"
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
Đây là thuộc tính duy nhất chỉ cần xét ngoài container và tất cả phần tử con sẽ được tự động trở thành flex items
2.2.1. flex-direction
Bây giờ chúng ta bỏ 1 ít gì đó vào container này với thuộc tinh flex-direction
Flex direction có 4 giá trị như sau: column, column-reverse, row, row-reverse
Gía trị mặc định: row.
.jpg)
/*On the flex container*/
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-direction: row | row-reverse | column | column-reverse;
}
Khi xét giá trị cho flex-direction chính là đang thiết lập cho main-axis và cross-axis
- main-axis: là cái trục chính mà các flex item sẽ được sắp xếp theo
- main-start | main-end: Nơi bắt đầu hoặc kết thúc của các flex item, thứ tự phụ thuộc vào flex-direction như trên hình.
- cross-axis: là trục thằng góc với main-axis
Điều gì xảy ra nếu như các item quá nhiều nhỉ? Và làm như thế nào để xuống dòng của các flex item?
2.2.2. flex-wrap
flex-wrap là thuộc tính dùng để điều khiển sự cho phép một hay nhiều dòng
Và nó có các giá trị sau: normal, wrap, wrap-reverse
Giá trị mặc định: normal.
.flexcontainer {
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
flex-wrap: nowrap | wrap | wrap-reverse;
}
Tôi muốn khai báo 1 lần cả 2 thuôc tính thì làm sao?
2.2.3. flex-flow
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
}
Giá trị mặc đinh: row nowrap
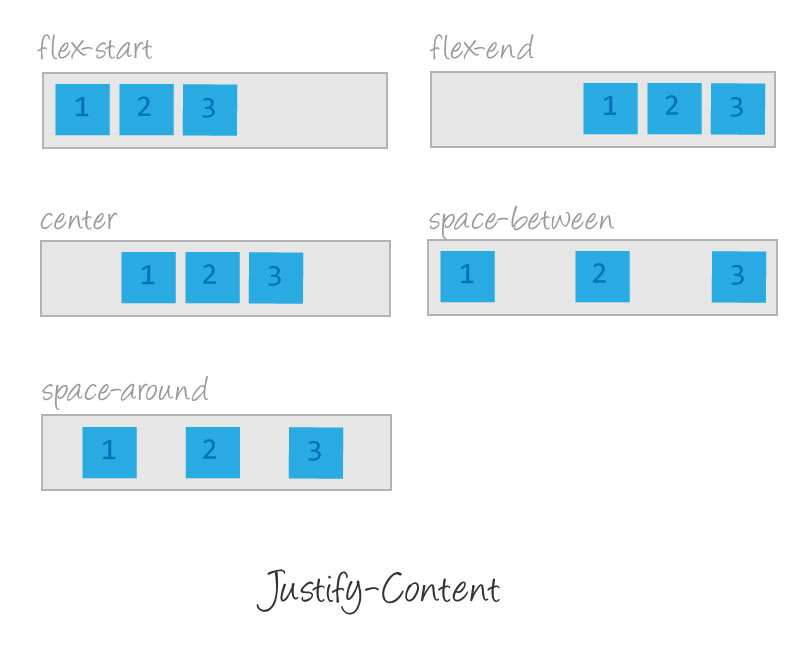
2.2.4. justify-content
Theo translate google có nghĩa "biện minh cho nội dung".
Các flex-item là các nội dung và sẽ được thuộc tính này biện minh (bảo hộ) bằng cách bố trí theo chiều dài của main-axis, như thế này:

Có tất cả 5 giá trị: flex-start, flex-end, center, space-between, space-around
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
justify-content: flex-start | flex-end | center | space-between | space-around;
}
Giá trị mặc định: flex-start.
Đó là khi bạn muốn bố trí các flex item theo chiều của main-axis thể còn theo chiều của cross-axis thì có không nhỉ?
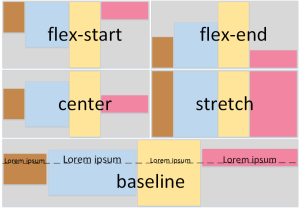
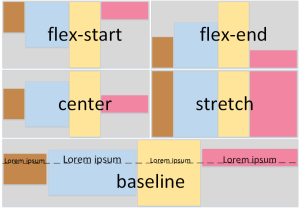
2.2.5. align-items
Thuộc tính này có công dụng giống như justify-content, tuy nhiên nó sẽ bố trí các flex-item trên chiều vuông góc với main-axis.

Có tất cả 5 giá trị: flex-start, flex-end, center, stretch, baseline.
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
align-items: flex-start | flex-end | center | baseline | stretch;
}
Giá trị mặc đinh: stretch.
2.2.6. align-content
Thuộc tính này sẽ không có giá trị nếu như flex-container chỉ có duy nhất 1 hàng và ngược lại thuôc tính này tương tự với justify-content nhưng lại cho nhiều hàng.
Có 6 giá trị cho thuộc tính: flex-start, flex-end, center, stretch, space-between, space-around
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
Gía trị mặc đinh: stretch.
Tổng kết:
| Thuộc tính | Giá trị |
| flex-direction | row | row-reverse | column | column-reverse; |
| flex-wrap | normal | wrap | wrap-reverse; |
| flex-flow | <flex-direction> || <flex-wrap>; |
| justify-content | flex-start | flex-end | center | space-between | space-around; |
| align-items | flex-start | flex-end | center | baseline | stretch; |
| align-content | flex-start | flex-end | center | space-between | space-around | stretch; |
2.3. Các thuộc tính của flex-item
2.3.1. order
Thuộc tính order điều khiển thứ tự các flex item nằm trong flex container.
Giá trị order mặc định của các flex-item là 0 và giá trị này có thể mang số âm
.item {
order: <integer>;
}
2.3.2. flex-grow
Thuộc tính này cho phép các flex-item dài, ngắn (tăng trưởng) khi cần thiết.
Giả sử như nếu tất cả các flex-item đều được xét là 1 thì chiều rộng của chúng bằng nhau và được sắp xếp full theo chiều main-axis của container, hoặc 1 flex-item mang giá trị 2 thì nó sẽ chiếm lấy 2 lần không gian của các flex-item khác.
Giá trị số âm là không cho phép
.item {
flex-grow: <number>; /* default 0 */
}
2.3.3. flex-shrink
Thuộc tính này cho phép các flex-item "co" lại khi cần thiết.
Nếu tổng độ dài của các flex-item lớn hơn main-axis của container thì có thể chỉ định thuộc tính này để làm co lại flex-item nào đó.
Giá trị số âm là không cho phép
Giá trị mặc đinh là: 1
.item {
flex-shrink: <number>; /* default 1 */
}
2.3.3. flex-basic
Thuộc tính này dùng để set chiều rộng của các flex-item trước khi khoảng trống của container được chiếm dụng bởi flex-grow hoặc flex-shrink.
Giá trị thuộc tính này có thể được xét bằng độ dài (20%, 5rem,...) hoặc bằng từ khoá auto
.item {
flex-basis: <length> | auto; /* default auto */
}
2.3.4. flex
Thuộc tính này là 1 kiểu viết tắt cho flex-grow, flex-shrink và flex-basic
Giá trị mặc định là 0, 1, auto
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
3. Nguồn:
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- http://v4-alpha.getbootstrap.com/getting-started/flexbox/
- https://scotch.io/tutorials/a-visual-guide-to-css3-flexbox-properties
- http://tympanus.net/codrops/css_reference/flexbox/
.png)
One comment
Leave a Comment