Meteor là một nền tảng được xây dựng trên môi trường Node.js, cho phép tạo ra các ứng dụng web theo thời gian thực. Nó đảm bảo việc đồng bộ thông tin giữa cơ sở dữ liệu của ứng dụng và giao diện người dùng.
Chính vì được xây dựng trên nền Node.js nên Meteor sử dụng JavaScript trên cả máy khách và máy chủ. Hơn thế nữa, Meteor còn cho phép chia sẻ code giữa hai môi trường này.
Có thể nói, Meteor là một nền tảng vừa đơn giản lại mạnh mẽ khi xóa bỏ hầu hết mọi phiền phức và cạm bẫy thông thường hay gặp phải khi phát triển ứng dụng web.
Meteor cho phép nhanh chóng tạo prototype và các mã cross-platform (web, ios, android). Nó tích hợp với mongoDB và sử dụng giao thức phân phối public-subcribe tự động truyền những dữ liệu thay đổi cho client mà không cần developer phải viết thêm bất cứ dòng mã đồng bộ nào. Trên client meteor phụ thuộc vào jquery nên có thể sử dụng bất kỳ thư viện javascript UI widget.
Việc cài đặt meteor bạn có thể xem tai: http://docs.meteor.com/#/full/quickstart
Meteor có phải theo mô hình MVC không?
Nếu bạn đã từng sử dụng các js framework khác như Backbone.. thì bạn sẽ tự hỏi liệu Meteor có tuân theo mô hình phát triển MVC không. Nhưng câu trả lời ở đây là không, Meteor không áp đặt bất cứ mô hình nào cho project của bạn nó hoàn toàn linh hoạt và thông minh.
Tìm kiếm File
Meteor rất giỏi trong việc tìm kiếm file. cho dù bạn đặt code ở bất cứ đâu trong thư mục /client thì meteor cũng có thể tìm ra và biên dịch nó theo đúng chuận, do đó bạn không cần phải thêm các mã để include các file js hay css của bạn nữa. Điều này cũng có nghĩa bạn có thể đặt tất cả các file trong cùng 1 thư mục hay tất cả code trong cùng 1 file. Nhưng chung ta nên giữ cho các file của ta được cấu trúc và sạch sẽ.
Meteor Template
Thành phần chính của Meteor template là spacebars.
Xem ví dụ sau:
<head>
<title>Microscope</title>
</head>
<body>
<div class="container">
<header class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="/">Microscope</a>
</div>
</header>
<div id="main" class="row-fluid">
{{> postsList}}
</div>
</div>
</body>
Hầu hết đều là các thẻ Html bình thường ngoại trừ {{> postsList}} mục đích chỉ để cho Meteor thay thế nó bởi template postsList được định nghĩa trong file postsList.html
<template name="postsList">
<div class="posts">
{{#each posts}}
{{> postItem}}
{{/each}}
</div>
</template>
Tương tự như trên postsList lại gọi thêm 1 template khác là {{> postItem}}
Các thành phần của SpaceBars
- {{string}} sử dụng để chèn dữ liệu dạng text (non-html) vào DOM. Dữ liệu là các thuộc tính của Dọcument hay được lấy trong các Helper tương úng trong template
- {{{html_string}}} tương tự cái trên nhưng được dùng để chèn html vào DOM
- {{> chat}} include template tags dùng để chèn một template có thên "chat"
- {{#each}} block template tags dùng để duyệt tất cả phần tử hay kiểm tra điều kiện. Các block được định nghĩa sẳn là #if, #each, #with, #unless, #let
Client vs. Server
Như đã nói ở trên, trong Meteor bạn có thể viết tất cả các đoạn code trong cùng 1 filefile. Nếu nó không nằm trong thư mục /client hay /server thì bạn cần 1 thứ khác để phần biệt dòng lệnh nào chạy ở client dòng nào chạy ở server. Lệnh sau đây sẽ giúp bạn điều đó.
if(Meteor.isClient){
// this code only runs on the client
}
if(Meteor.isServer){
// this code only runs on the server
}
Template helper
Như trên, Ta có thể sử dụng {{string}} để hiển thị dữ liệu thô, Nhưng ta có thể chế biến nó bằng template Helper.
Một ví dụ về Template Helper:
Object postItem chỉ có 2 phần tử là Url và title.. còn domain sẽ được trả về từ helper.
Template.postItem.helpers({
domain: function() {
var a = document.createElement('a');
a.href = this.url;
return a.hostname;
}
});
Database
Nếu bạn đã từng triển khai xây dựng một web app thì chắc chắn bạn đã làm việc với database. Có thể bạn đã cài đặt wordPress hoặc đã sữ dụng phpMyphpMyAdmin hay xây dựng một thứ gì đó với ngôn ngữ như php thì chắc hẵn bạn đã liện lạc với SQL database.
Mặt định khi khởi tạo project với Meteor thì nó sẽ đi kèm với database của nó. Nó không yêu cầu cài đặt hay cấu hình gì cả, bất cứ khi nào tạo project thì tự động một database sẽ tạo cho project. Tuy nhiên nó không phải là SQL database thay vào đó nó là MongoDB Database.
Các table ở SQL database được gọi là các Collection trong MongoDB. để làm việc với nó bạn mở javascript file và thêm code sau:
Messages = new Mongo.Collection('Messages');
Insert dữ liệu:
Messages.insert({
text: message,
createdAt: new Date(),
username: "anonymous"
})
Tìm dữ liệu:
Messages.find({}, {soft: {createdAt: -1}})
Collection
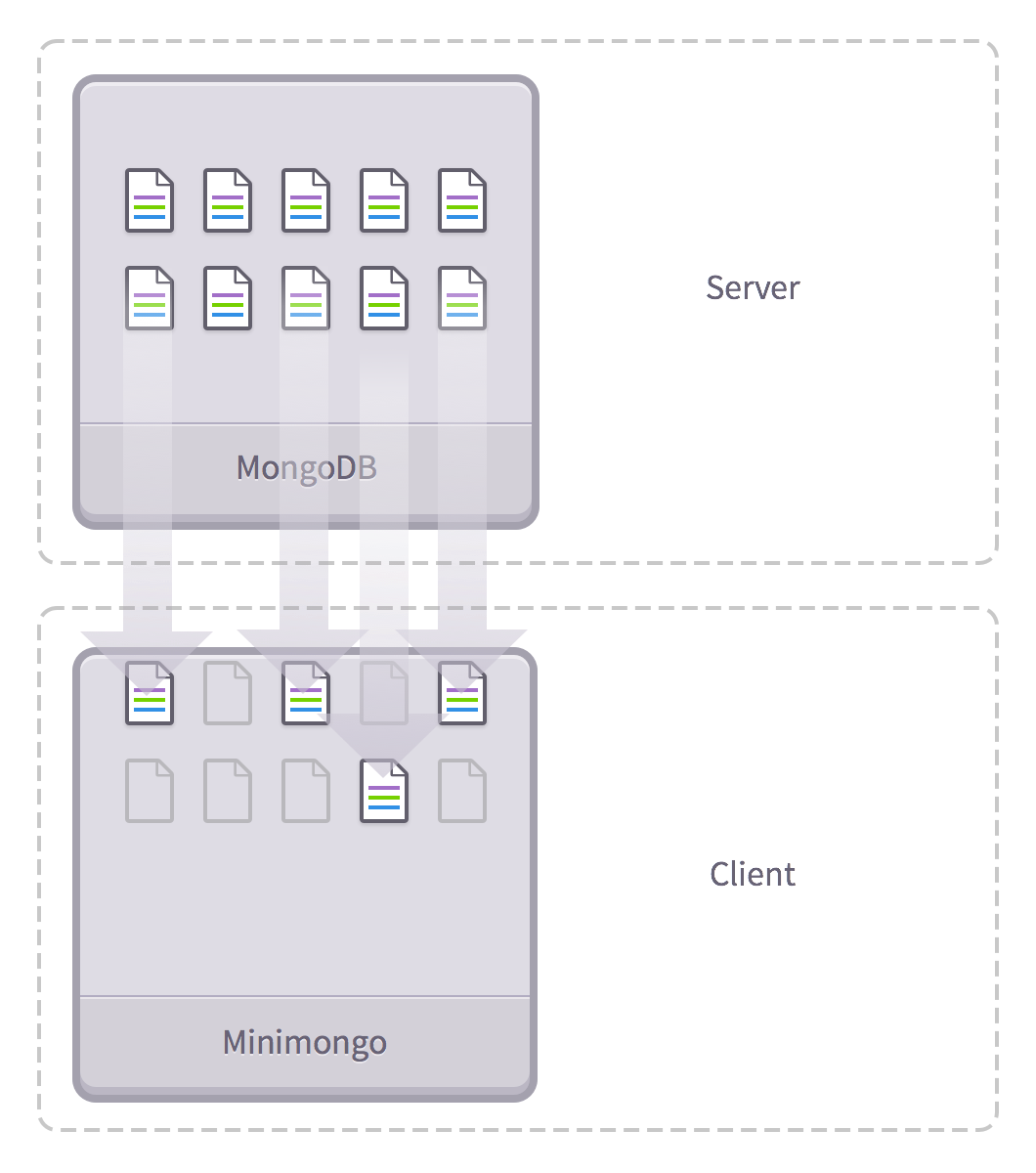
Collection phía server có nhiệm vụ liên lạc với MongoDB database, đọc và viết những thay đổi. Còn phía client nó chứa tập con của tất cả dữ liệu được chứa trong Mongo Collection (được gọi là miniMongo và được lưu trong bộ nhớ của trình duyệt). Collection ở client có nhiệu vụ giữ liên lạc vào server và sync dữ liệu trong thời gian thực.
Ưu điểm của việc lưu collection phía client là ta có thể truy cập tới dữ liệu ngay lập tức mà ko cần phải đi con đường tới server.
Vậy hỏi, làm sao để collection phía client đồng bộ dữ liệu với collection có cùng tên ở phía server, tìm hiểu cơ chế Meteor làm việc này như thế nào?
Đây là điều đặt biệt ở Meteor. Chúng ta không cần yêu cầu cập nhật hay đồng bộ nào từ phía Client hay ngược lại mà Meteor đã đảm nhật việc đó cho chúng ta.

Publications, Subscriptions
meteor remove autopublish
Và lưu ý khi đã gở bỏ autopublish thì chúng ta phải cần thêm các lệnh gọi Meteor.publish và Meteor.subscribe vào mỗi collection mà ta muốn client hiển thị.
mục đích ban đầu cảu autopublish là để giúp cho việc bắt đầu code với meteor được dễ dàng, bạn không cần phải hiêu về publications hay subscriptions để viết ứng dụng meteor đơn giản và không cần quan trọng tốc độ cũng như hiệu suất. Dữ liệu tồn tại khắp nơi, và mọi thứ rất đơn giản.
Publications
Hãy bắt đầu từ một vấn đề thực tế là app của chúng ta có chứ hàng hàng dữ liệu. một số là dữ liệu cá nhân hay nhạy cảm, và chắc chắn một điều là ta không hề muốn nó xuất hiện tự do ở client. Vậy làm cách nào ngăn chặn chuyện đó làm cách nào để Meteor chỉ gởi tập con của dữ liệu thay vì là toàn bộ về client.
Hinh dung rằng chúng ta có một tập hợp các post như hình sau;

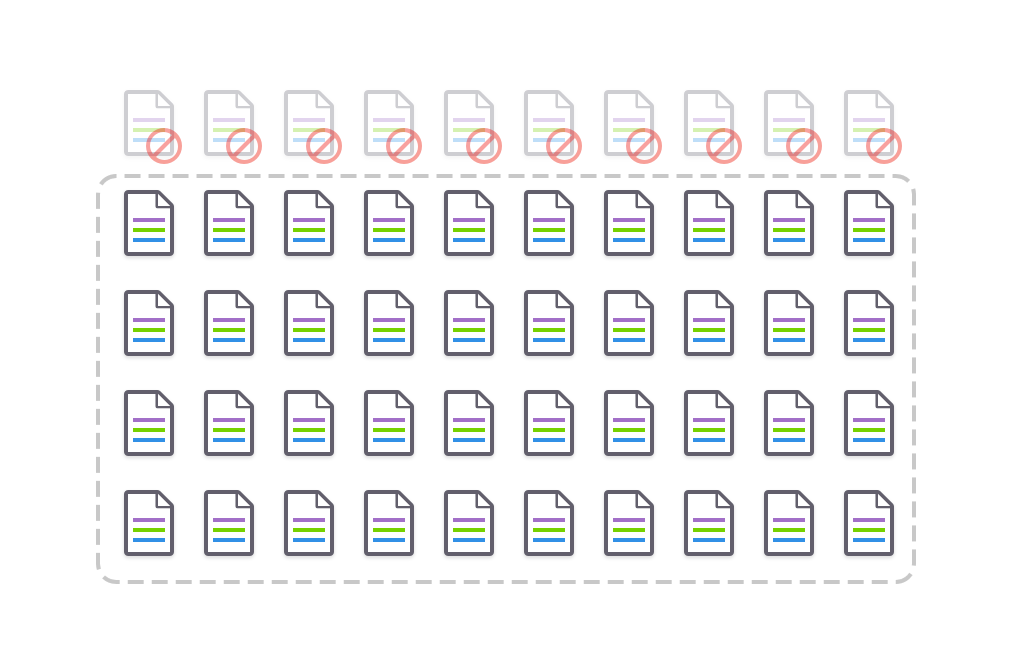
làm sao để dữ liệu gởi về client không có các post bị đánh dấu flagged=true

// on the server
Meteor.publish('posts', function() {
return Posts.find({flagged: false});
});
bạn có thể viết thêm hàm isAdmin() để kiểm tra current user có phải là admin để gởi toàn bộ dữ liệu
// on the server
Meteor.publish('posts', function() {
if(isAdmin(this.userId)){
return Posts.find();
}else{
return Posts.find({flagged: false});
}
});
Subscription
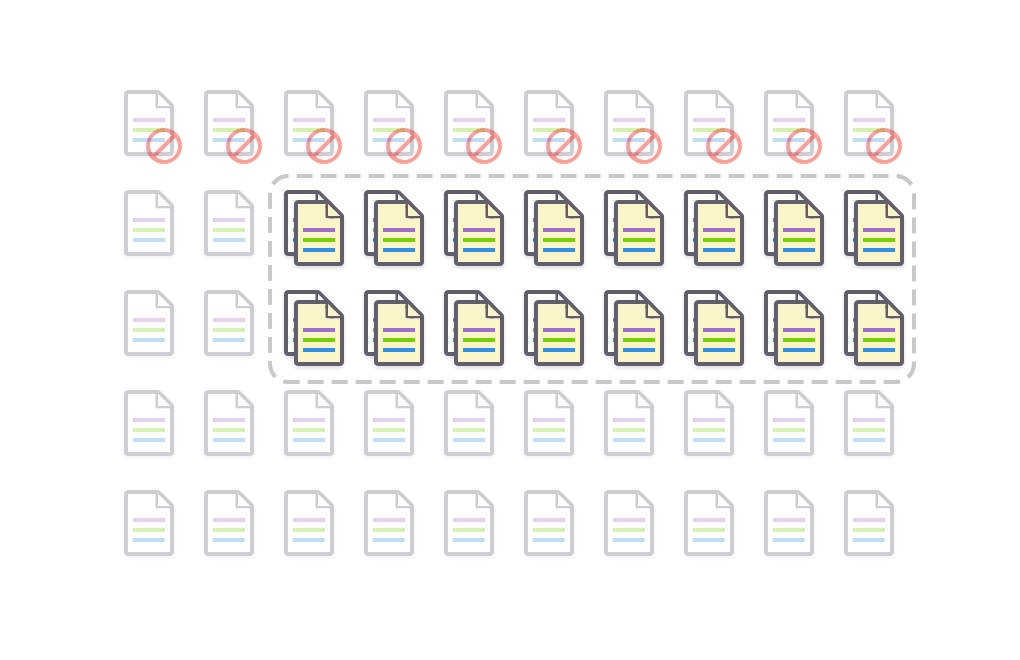
Mặc dù đã có thể lọc bớt các bài post co flagged=true nhưng chúng vẫn còn đến hàng ngàn bài và chúng ta không thể gởi ngần ấy bài cùng lúc cho phía client. Chúng ta cần một cách cho client xác định cụ thể để tải tập con dữ liệu mà nó cần tại một thời điểm nào đó và đó chính xác là nơi subscriptions được ra mắt
Ví dụ chúng ta chỉ muốn gởi về Client bài post của user đang đăng nhập thì làm như thế nào?

Đầu tiên publications của chúng ta cần thêm tham số author
// on the server
Meteor.publish('posts', function(author) {
return Posts.find({flagged: false, author: author});
});
Và sau đó ở client, chúng ta cần xác định author đó là ai và subscribe đến publications trên:
// on the client
Meteor.subscribe('posts', Meteor.user.username);
Demo
Sau đây tôi sẽ demo một web chat đơn gian để chúng ta thấy được khả năng chạy real-time của meteor
Source bạn có thể tham khảo tại đây.
sau khi cài đăt ios sdk tôi thực hiện lệnh
meteor add-platform ios meteor run ios
Và đây là kết quả
Tham khảo: http://docs.meteor.com/#/full/
3 comments
Leave a Comment