Nhà sáng lập ra framework này tuyên bố rằng nó nhanh hơn, linh hoạt hơn, và nhiều tính năng hơn bất kỳ một framework Model View nào khác.

Thế giới của các framework JavaScript không ngừng tăng lên. Một trong những framework mới nhất là jsblocks, được ví như mạnh hơn cả Backbone và nhanh hơn hoặc linh hoạt hơn React, Meteor, và AngularJS.
Là một framework dạng "isomorphic", jsblocks có thể hỗ trợ rendering server-side thông qua Node.js, theo như founder Antonio Stolkov của framework này cho biết. Nhưng nó vẫn là một framework client-side. "Isomorphic đã trở thành một từ thời thượng dành cho những framework mà có thể chạy được cả trên client và trên server mà không cần phải chỉnh sửa lại code," ông nói.
Jsblocks hỗ trợ Model-View-Controller, Model-View-Collection, Model-View-ViewModel, và những mô hình Model View khác. Stolkov nói rằng, "jsblocks hỗ trợ MVC (Model-View-Collection) giống Backbone, do đó nó đã đi kèm với mô hình này rồi. Điểm khác biệt đó là jsblocks nhiều sức mạnh hơn và đầy đủ tính năng hơn Backbone. Nó cũng có một API khác để làm việc với Models, Views, và Collections."
Ông cho biết đã xây dựng jsblocks thành mã nguồn mở, do đó nó sẽ rất tốt khi xây dựng bất kỳ dạng ứng dụng nào. "Bạn có sự mạnh mẽ của mô hình MVC cho các ứng dụng lớn. Bạn có thể gắn bó với mô hình MVVM chỉ cho các ứng dụng nhỏ hơn. Bạn cũng có thể phát triển ứng dụng cho di động và desktop với jsblocks. Nói chung tôi muốn nói rằng bạn có thể nhận được nhiều sự hỗ trợ nhất khi làm các ứng dụng dạng single-page application (SPA)."
Stolkov cho rằng jsblocks khác biệt với những framework khác, bao gồm React, Meteor, và AngularJS. "React thì chỉ là một thư viện UI," ông nói. "Tự bản thân nó không thể giải quyết được những vấn đề như routing, animations, sorting, paging, filtering, validation. React có rất nhiều kiến trúc khác biệt so với jsblocks."

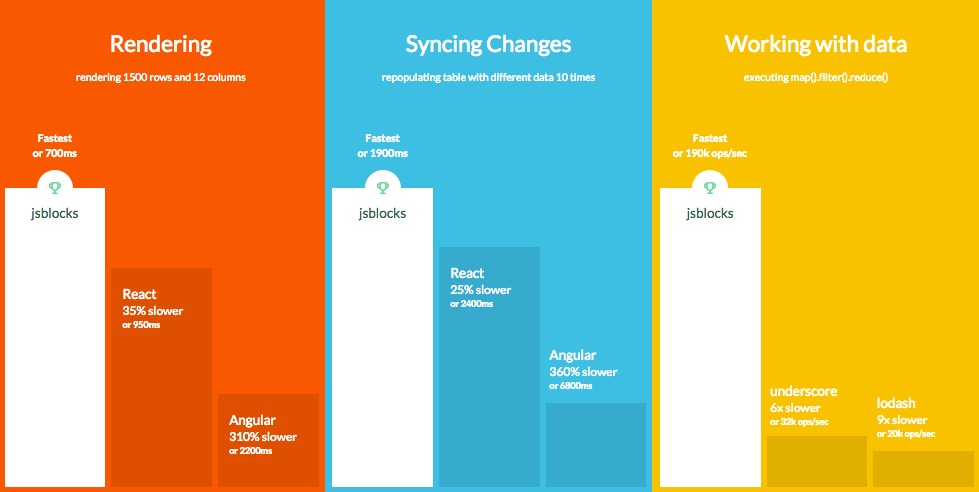
So sánh tốc độ giữa JSBlock với Angular và React
jsblocks hiện đang ở giai đoạn beta, và nó sẽ phát hàng thành phiên bản phát hành chính thức 1.0 trong khoảng từ 3 đến 4 tháng. Nó được cung cấp dưới một giấy phép MIT.
Quay lại với mô hình MVC (Model-View-Collection), làm việc với jsblocks trong mô hình MVC thật sự đơn giản chỉ cần gọi phương thức blocks.Application
// creating a new application // calling the blocks.Application() method multiple times returns the same application instance so you could access it in different files var App = blocks.Application(); // create your views, models and collections here
Dưới đây là một ví dụ xây dựng với các module MVC. Để biết thêm thông tin bạn có thể làm theo hướng dẫn tương ứng cho View, Model, Collection
var App = blocks.Application();
// place methods and values directly on the application object by using the extend() method
App.extend({
helloMessage: 'Hello from jsblocks MVC'
});
var Article = App.Model({
content: App.Property({
defaultValue: 'no content'
})
});
var Articles = App.Collection(Article, {
// place your collection methods here
});
var Profile = App.Model({
// observable property with required validation
username: App.Property({
required: true
}),
// observable property with email validation
email: App.Property({
email: true
})
});
App.View('SignUp', {
articles: Articles([{
content: 'first article'
}, {
content: 'second article'
}, {
// no article content so the defaultValue 'no content' will be applied
}]),
profile: Profile()
});
<h1>{{helloMessage}}</h1>
<div data-query="view(SignUp)">
<div data-query="with(profile)">
<input placeholder="username" data-query="val(username)">
<span data-query="visible(!username.valid()).html(username.errorMessage)"></span>
<input placeholder="email" data-query="val(email)">
<span data-query="visible(!email.valid()).html(email.errorMessage)"></span>
</div>
<h3>Articles from other users</h3>
<ul data-query="each(articles)">
<li>{{content}}</li>
</ul>
</div>
Nguồn tham khảo:
Leave a Comment