
Trong bài này sẽ giới thiệu về JavaFX và Demo một chương trình Login để có cái nhìn sơ bộ về nền tảng này!
- Giới thiệu:
- JavaFX là một nền tảng phát triển phần mềm (software platform) cho các ứng dụng rich internet applications (RIAs) tương tự như Flash, các ứng dụng này có khả năng hoạt động trên nhiều nền tảng, hệ điều hành khác nhau: windows, linux, mac, trên trình duyệt web... và điều đặc biệt nó cho phép chạy trên các thiết bị nhúng (như raspberry pi, chip arm, hiện tại đã hỗ trợ android và ios thông qua các bộ convert)...
- Đối với web, trước đây ta thường phải sử dụng applet thay thế cho swing trên môi trường desktop thì nay JavaFX có thể chạy song song giữa desktop và web...
- JavaFX được tạo ra nhằm thay thế thư viện GUI chuẩn trong JavaSE trước đây là Swing, có khả năng tương thích ngược với swing (1 ứng dụng swing có thể gọi các thư viện javaFX và ngược lại) với các thư viện đồ hoạ mới hỗ trợ tốt cho media, graphic, animation, node, 2d, 3d, css... hỗ trợ việc sử lý giao diện đồ hoạ ứng dụng xây dựng custom ui đơn giản, dễ dàng hơn bao giờ hết, giờ có thể tạo cấu trúc giao diện như android (xml với FXML) và xử lý hiển thị (màu sắc, hiệu ứng...) như css...
- Được ra đời từ năm 2007 nhưng mãi đến cuối năm 12/ 2008 phiên bản release đầu tiên mới chính thức ra đời.
- Nhưng mãi đến 10/10/2011 release phiên bản 2.0 đánh dấu bước phát triển mạnh mẽ của JavaFX, hỗ trợ FXML, loại bỏ javafx script (format cũ có cách code giống QT qml)
- Gần đây JavaFX 8.0 được xuất bản với các cải thiện hiệu xuất, bổ xung nhiều thư viện mới, đặc biệt hỗ trợ 3D...
- Demo (Login Form):
- Ở demo chúng ta cài đặt môi trường JavaSE JDK 8, Netbeans 8, Scene Builder 2.0.
- Sau khi khởi động Netbeans, tạo mới một JavaFX project:
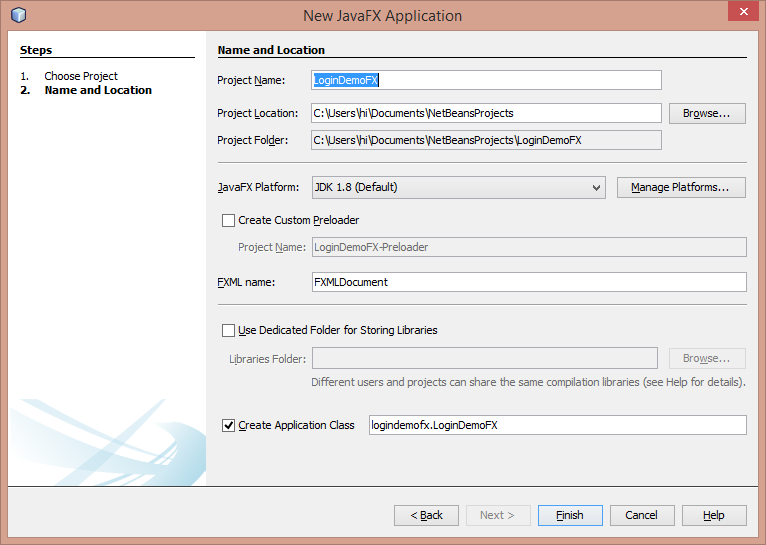
- Trong Netbeans cho phép nhiều kiểu project được tạo ở đây chọn: JavaFX FXML Application để tạo sẵn các file để code theo dạng MVC (FXML, Preloader Controller) trong dạng này giao diện sẽ được định nghĩa trong FXML, còn code sử lý được định nghĩa trong Preloader. Vẫn có thể code giao diện trong file java như swing (đôi khi vẫn cần làm vậy khi FXML không xử lý được).
- Đặt tên, khai báo...
- Finish.
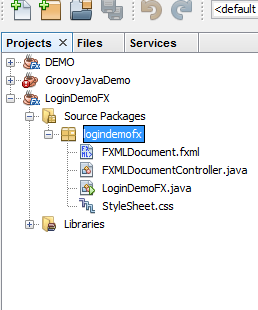
- Sau khi tạo project ta tạo thêm file .css và project có cấu trúc:
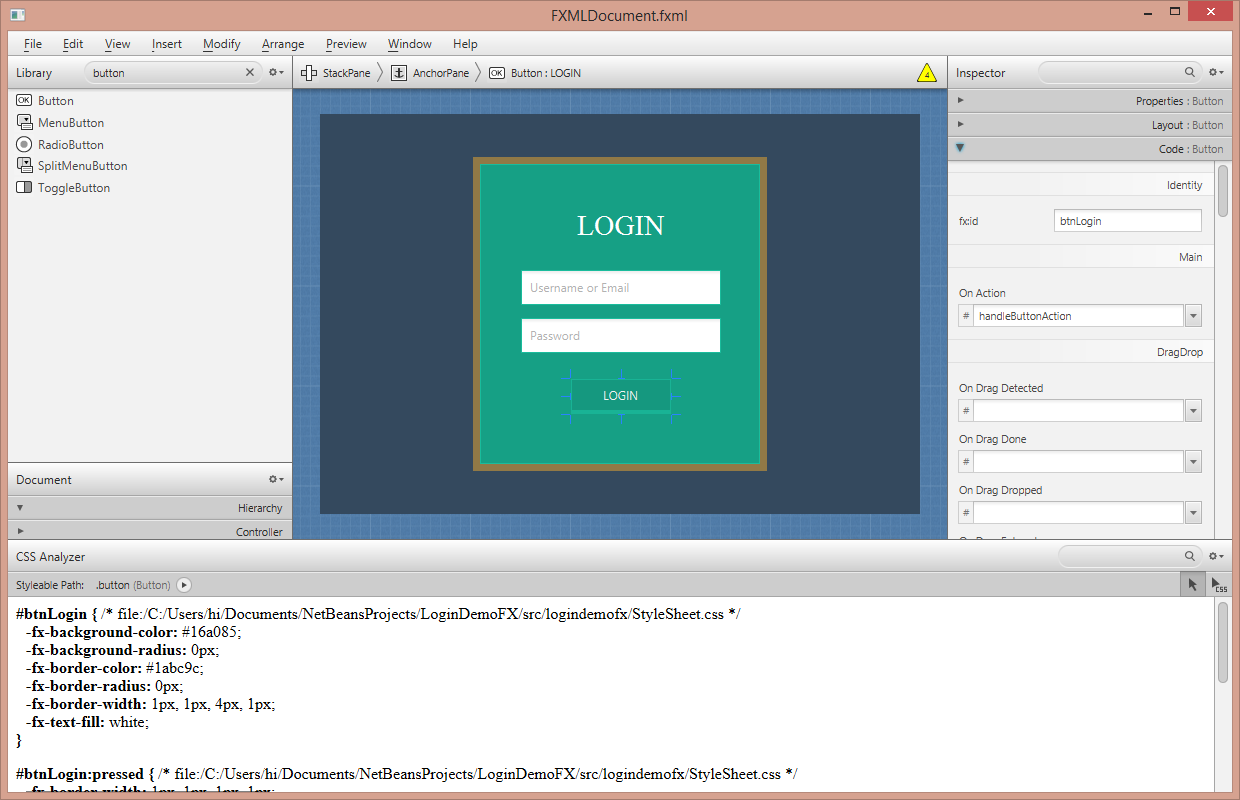
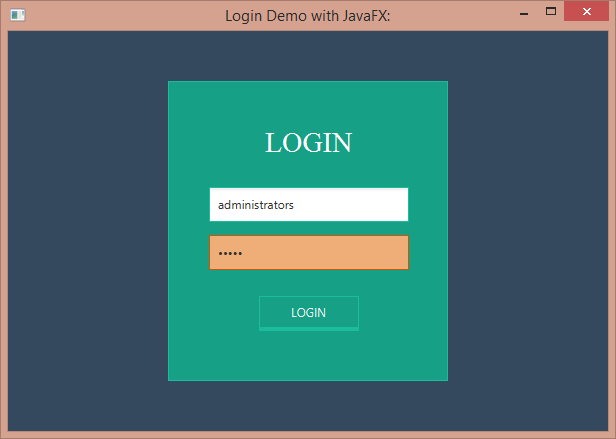
- Mở file FXMLDocument.fxml bằng Scene Builder (có thể click dup trên netbean) để bắt đầu design dạng kéo thả, trong demo này chỉ giới thiệu qua Scene Builder, đọc editor code để hiểu rõ hơn cấu trúc, Scene Builder sẽ giới thiệu chi tiết ở bài sau:
- Mã nguồn file FXMLDocument.fxml
<?xml version="1.0" encoding="UTF-8"?> <?import javafx.scene.text.*?> <?import java.lang.*?> <?import java.util.*?> <?import javafx.scene.*?> <?import javafx.scene.control.*?> <?import javafx.scene.layout.*?> <StackPane prefHeight="400.0" prefWidth="600.0" styleClass="root" stylesheets="@StyleSheet.css" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="logindemofx.FXMLDocumentController"> <children> <AnchorPane maxHeight="300.0" maxWidth="280.0" prefHeight="200.0" prefWidth="200.0" styleClass="pneLogin" StackPane.alignment="CENTER"> <children> <Label fx:id="lblTitle" layoutX="97.0" layoutY="46.0" text="LOGIN" textAlignment="CENTER"> <font> <Font name="Serif Regular" size="28.0" /> </font></Label> <TextField fx:id="txtUser" focusTraversable="false" layoutX="41.0" layoutY="106.0" prefHeight="35.0" prefWidth="200.0" promptText="Username or Email" styleClass="txtField" /> <PasswordField fx:id="pwdPass" focusTraversable="false" layoutX="41.0" layoutY="154.0" prefHeight="35.0" prefWidth="200.0" promptText="Password" styleClass="txtField" /> <Button fx:id="btnLogin" layoutX="91.0" layoutY="215.0" mnemonicParsing="false" onAction="#handleButtonAction" prefHeight="35.0" prefWidth="100.0" text="LOGIN" /> </children> </AnchorPane> </children> </StackPane> - Dòng <StackPane khai báo một layout làm root nó có một số cài đặt về kích thước, gọi file css sử dụng cho toàn file, gọi đến class Controller...
- Các dòng tiếp theo phân cấp theo mô hình cây của XML.
- Khai báo các đối tượng đồ hoạ với các thuộc tính chủ yếu dùng định vị layout, class css tham chiếu và các id đối tượng, sẽ được gọi trong Controller, ở dòng Button có thuộc tính onAction gọi phương thức sử lý sự kiện trong class Controller.
- Viết Css cho giao diện:
/* To change this license header, choose License Headers in Project Properties. To change this template file, choose Tools | Templates and open the template in the editor. */ /* Created on : 27-May-2015, 13:39:18 Author : hi */ .root { -fx-background-color: rgba(52, 73, 94,1.0); } .pneLogin{ -fx-background-color: rgba(22, 160, 133,1.0); -fx-border-color: rgba(26, 188, 156,1.0); } #lblTitle{ -fx-text-fill: #ffffff; } .txtField { -fx-border-radius: 0; -fx-background-radius: 0; -fx-border-color: rgba(26, 188, 156,1.0); } .txtFieldError { -fx-border-color: #d35400; -fx-background-color: #efad77; } #btnLogin { -fx-background-radius: 0; -fx-border-radius: 0; -fx-border-width: 1 1 4 1; -fx-background-color: #16a085; -fx-border-color: #1abc9c; -fx-text-fill: #ffffff; } #btnLogin:hover { -fx-background-color: #0cb291; } #btnLogin:pressed { -fx-border-width: 1 1 1 1; } - CSS trong JavaFX bắt đầu các thuộc tính bằng tiền tố: -fx-
- Lưu ý: trong javafx FXML dùng để định nghĩa cấu trúc giao diện và bố cục layout, kích thước tổng thể, còn vấn đề màu sắc, hiệu ứng... do css đảm nhận.
- Xử lý sự kiện:
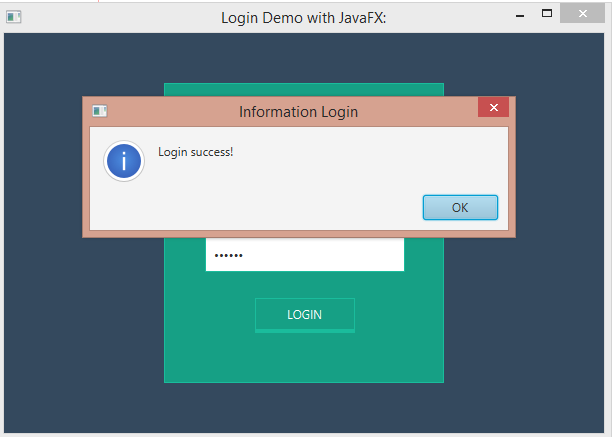
package logindemofx; import java.net.URL; import java.util.ResourceBundle; import javafx.event.ActionEvent; import javafx.fxml.FXML; import javafx.fxml.Initializable; import javafx.scene.control.Alert; import javafx.scene.control.Alert.AlertType; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.PasswordField; import javafx.scene.control.TextField; /** * * @author hi */ public class FXMLDocumentController implements Initializable { @FXML private Label lblTitle; @FXML private TextField txtUser; @FXML private PasswordField pwdPass; @FXML private Button btnLogin; private final String _USERNAME = "administrators"; private final String _PASSWORD = "abc123"; private final String _CSSERRFIELD = "txtFieldError"; @FXML private void handleButtonAction(ActionEvent event) { String username = txtUser.getText(); String password = pwdPass.getText(); if (username != null && username .equals(_USERNAME)){ if (password != null && password.equals(_PASSWORD)){ //thanh cong validationStyle(true, true); Alert alert = new Alert(AlertType.INFORMATION); alert.setTitle("Information Login"); alert.setHeaderText(null); alert.setContentText("Login success!"); alert.showAndWait(); } else { validationStyle(true, false); } } else { validationStyle(false, false); } } public void validationStyle(boolean _user, boolean _pass){ if (_user){ txtUser.getStyleClass().removeAll("txtFieldError"); txtUser.getStyleClass().add("txtField"); }else{ txtUser.getStyleClass().add("txtFieldError"); } if (_pass){ pwdPass.getStyleClass().removeAll("txtFieldError"); pwdPass.getStyleClass().add("txtField"); }else{ pwdPass.getStyleClass().add("txtFieldError"); } } @Override public void initialize(URL url, ResourceBundle rb) { // TODO } } - Class controller trên buộc phải implements Initializable.
- Các properties và method có khai báo annotation @FXML tham chiếu đến các id, event của đối tượng.
- Properties có @FXML có tên trùng với id của đối tượng trong file FXML.
- Method có @FXML trùng với tên khai báo event của đối tượng trong file FXML. Param của các phương thức loại này có kiểu ứng với loại event được gọi. ví dụ tương ứng: onAction="#handleButtonAction".
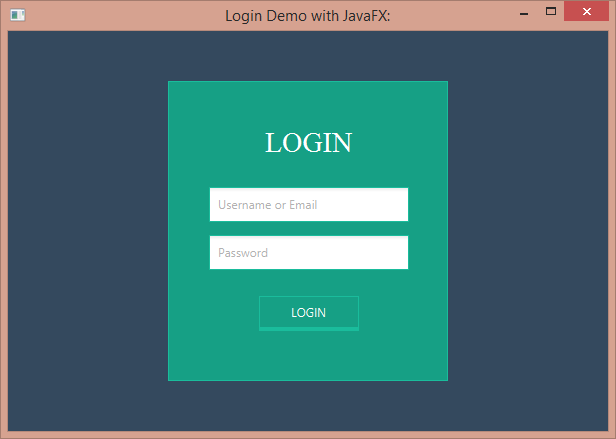
- Run.
mã nguồn:
https://bitbucket.org/huythang38/logindemofx
nguồn từ blog cá nhân:
http://thepassiontech.esy.es/java/java-desktop-application/javafx/javafx-hello-javafx/
.PNG)






Leave a Comment