+ Cocos2Dx là 1 Engine hỗ trợ lập trình Game đa nền tảng : Mobile ( IOS, ANDROID, Blackberry, TIZEN, WP) Window, MacOS, HTML5,.. đại loại là đủ cả.
+ Hỗ trợ cả Window ( Win7 trở lên) và MacOS, hỗ trợ các IDE nổi tiếng: Eclipse, Visual 2012 trở lên, Xcode
+ Ngôn lữ lập trình C++, Lua, JavaScript, tương đối phổ biến, gần gũi dễ học với hầu hết mọi người. C++ là chính nhé.
+ Mã nguồn mở.
+ Đã có nhiều game nổi tiếng bằng Cocos2d-x để tham khảo và học hỏi.
+ Cộng đồng lớn, Code ví dụ cũng nhiều ( chủ yếu tiếng Anh, Trung, Nhật, Hàn).
Cài đặt:
Vì Cocos2D không phải được cài đặt sẳn trên xcode nên để sử dụng được thì chúng ta phải tải về và cài đặt nó.
Bạn tải bộ cài đặt Cocos2D tại đây.
kich double vào nó để cài đặt. trình cài đặt sẽ được chạy tự động.

Hello world
Đầu tiên ta bắt đầu với tạo 1 project đơn giản "Hello world"
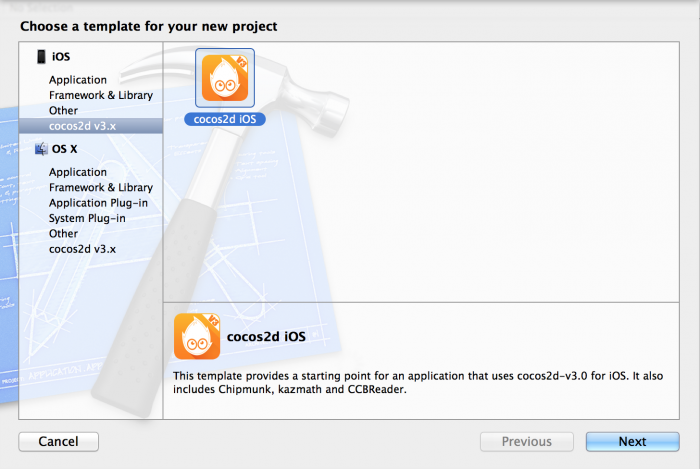
Mở xcode, chọn File\New Project, chọn iOS\cocos2d v3.x\cocos2d iOS và kích Next:

Nhập Cocos2DSimpleGame cho Product Name, chọn iPhone phần Devices và click Next:

Chọn vị trí để lưu project của bạn và click Create. Sau đó click nút play để build và chạy project. kết quả bạn sẽ thấy như hình sau:

Bấm vào nút Simple Sprite để sang màn hình sau:

Dựa trên mã của ứng dụng ta vừa tạo ra, bay giờ chúng ta sẽ chỉnh sửa 1 chút để tạo ra 1 game đơn gian.
Bạn mở file "HelloWorldScene.m". Đây là mã của màn hình quay cái logo của cocos2D.
@implementation HelloWorldScene {
// 1
CCSprite *_sprite;
}
- (id)init {
// 2
self = [super init];
if (!self) return(nil);
// 3
self.userInteractionEnabled = YES;
// 4
CCNodeColor *background = [CCNodeColor nodeWithColor:[CCColor colorWithRed:0.2f green:0.2f blue:0.2f alpha:1.0f]];
[self addChild:background];
// 5
_sprite = [CCSprite spriteWithImageNamed:@"Icon-72.png"];
_sprite.position = ccp(self.contentSize.width/2,self.contentSize.height/2);
[self addChild:_sprite];
// 6
CCActionRotateBy* actionSpin = [CCActionRotateBy actionWithDuration:1.5f angle:360];
[_sprite runAction:[CCActionRepeatForever actionWithAction:actionSpin]];
// 7
CCButton *backButton = [CCButton buttonWithTitle:@"[ Menu ]" fontName:@"Verdana-Bold" fontSize:18.0f];
backButton.positionType = CCPositionTypeNormalized;
backButton.position = ccp(0.85f, 0.95f); // Top Right of screen
[backButton setTarget:self selector:@selector(onBackClicked:)];
[self addChild:backButton];
return self;
}
Bây giờ chúng ta hãy đi qua từng bước của mã trên.
1. Khai báo 1 biến, đối tượng đồ họa thể hiện logo của cocos2D, giúp chung ta dể dàng truy cập vào nó sau này.
2. Khởi tạo trang hello world
3. Đây là cách cấu hình trang nhận sự kiện chạm vào màn hình trong cocos2D.
4. Tạo CCNodeColor, đây là một nút thể hiện một màu duy nhất.Khi nút này tạo ra bạn cần phải thêm nó vào màn hinh (addChild) để bạn có thể thấy nó. Bây giờ bạn đã có 1 trang có màu nều.
5. Tạo đối tượng đồ họa với một hình ảnh. và đặt tại vì trí chính giữa trang. sau đó thêm vào trang bằng phương thức "addChild"
6. Tạo hành động quay 360 độ trong thời gian 1.5f và dùng CCActionRepeatForever để lặp lại hành động. Hành động được áp dụng vào đối tượng _sprite băng phương thức runAction
7. Tạo nút "Menu" để quay lại màn hình giới thiệu
-(void) touchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
//1
CGPoint touchLoc = [touch locationInNode:self];
// Log touch location
CCLOG(@"Move sprite to @ %@",NSStringFromCGPoint(touchLoc));
// 2
CCActionMoveTo *actionMove = [CCActionMoveTo actionWithDuration:1.0f position:touchLoc];
[_sprite runAction:actionMove];
}
khi có sự kiện chạm vào màn hình thì hàm touchBegan sẽ được gọi thực thi
1. Chuyên đổi vị trí chạm vào trên màn hình thành tọa độ điểm trong hệ thống
2. Tạo hành động di chuyển đến tọa độ điểm được chạm vào, và áp dụng hành động đó vào đối tượng đồ họa _sprite
Bây giờ chúng ta chỉnh một chút. Thay vì quay cái logo cocos2D và di chuyển logo tới vị trí bấm thì ta sẽ đổi thành hình chiếc xe tăng và bắn ra quả đạn theo hương của vị trí bấm.
Để làm việc này đầu tiên bạn thay đổi hình logo gán trên đối tượng _sprite thành hình chiếc xe tăng. và xe tăng không thể quay tròn 360 độ nên bạn loại bỏ lun hành động quay tròn lun, và thay đổi vị trí đặt chiếc xe tăng lệch về phía trái màn hình.
Còn đối với sự kiện bắn ra quả đạn, bạn thay đỏi hàm touchBegan như sau.
- (void)touchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
// 1
CGPoint touchLocation = [touch locationInNode:self];
// 2
CGPoint offset = ccpSub(touchLocation, _player.position);
float ratio = offset.y/offset.x;
int targetX = _player.contentSize.width/2 + self.contentSize.width;
int targetY = (targetX*ratio) + _player.position.y;
CGPoint targetPosition = ccp(targetX,targetY);
// 3
CCSprite *projectile = [CCSprite spriteWithImageNamed:@"projectile.png"];
projectile.position = ccp(_player.position.x + _player.contentSize.width/2,_player.position.y);
[self addChild:projectile ];
// 4
CCActionMoveTo *actionMove = [CCActionMoveTo actionWithDuration:1.5f position:targetPosition];
CCActionRemove *actionRemove = [CCActionRemove action];
[projectile runAction:[CCActionSequence actionWithArray:@[actionMove,actionRemove]]];
}
1. Lấy tọa độ điểm được chạm vào trên màn hình
2. Dựa trên chút kiến thức toán học để tính ra điểm đến của viên đạn.
3. Tạo một đối tượng đồ họa với hình ảnh viên đạn tại ví trí trùng với vị tri của _sprite và thêm nó lên màn hình bằng phương thức addChild.
4. Tạo hành động di chuyển tới vị trí đã tính ở trên.
Tạo hành đôi gở bỏ đối tượng.
áp dụng 2 hành động trên vào đối tượng hình viên đạn. 2 hành động này sẽ được thực hiên tuàn tự
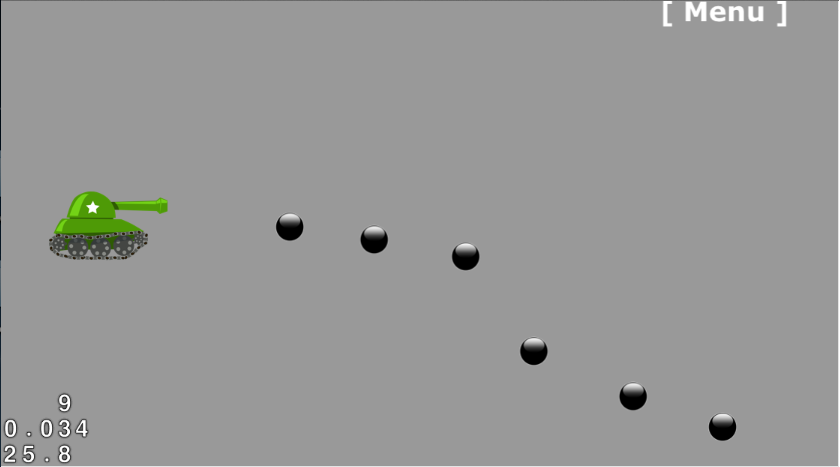
kết quả bạn đã có 1 chiếc xe tăng băn ra nhưng viên đạn khi chạm vào màn hình.

Tiếp theo ta thử tạo thêm một số quái vật để xe tăng của ta tiêu diêt.
- (void)addMonster:(CCTime)dt {
CCSprite *monster = [CCSprite spriteWithImageNamed:@"monster.png"];
// 1
int minY = monster.contentSize.height / 2;
int maxY = self.contentSize.height - monster.contentSize.height / 2;
int rangeY = maxY - minY;
int randomY = (arc4random() % rangeY) + minY;
// 2
monster.position = CGPointMake(self.contentSize.width + monster.contentSize.width/2, randomY);
[self addChild:monster];
// 3
int minDuration = 2.0;
int maxDuration = 4.0;
int rangeDuration = maxDuration - minDuration;
int randomDuration = (arc4random() % rangeDuration) + minDuration;
// 4
CCAction *actionMove = [CCActionMoveTo actionWithDuration:randomDuration position:CGPointMake(-monster.contentSize.width/2, randomY)];
CCAction *actionRemove = [CCActionRemove action];
[monster runAction:[CCActionSequence actionWithArray:@[actionMove,actionRemove]]];
}
1. Random ra vị trí bắt đầu của một con quái theo chiều dọc.
2. Tạo đối tượng monster và đặt nó tại vị trí bên phải màn hình với tọa độ x bằng chiều rộng màn hình cộng với chiều rộng của quái vật để chắc chắn nó ko bị lộ ra trên màn hình và tọa độ y như trên.
3. Random thời gian di chuyển của con quái.
4. tạo hành động di chuyển để con quái di chuyển ngang màn hình từ phải qua trái trong thời gian xác định ở bước 3. và tạo hành động gở bỏ khỏi màn hình (actionRemove:)
Áp dụng 2 hành động trên vào con quái tuần tự.
Để tạo sự tương tác vật lý giữa các đối tượng ta sử dung đối tượng CCPhysicsNode *_physicsWorld
@implementation HelloWorldScene
{
// 1
CCSprite *_player;
CCPhysicsNode *_physicsWorld;
}
Bạn cần phải cài đặt môi trường tương tác vật ly và thêm nó vào trong màn hình game của bạn, bạn đặt code dưới đây vào hàm init ngay dươi CCNodeColor
_physicsWorld = [CCPhysicsNode node]; _physicsWorld.gravity = ccp(0,0); _physicsWorld.debugDraw = YES; _physicsWorld.collisionDelegate = self; [self addChild:_physicsWorld];
Mở file HelloWorldScene.h bạn cần implement CCPhysicsCollisionDelegate
@interface HelloWorldScene : CCScene <CCPhysicsCollisionDelegate>
Quay lại file HelloWorldScene.m ta cần thay đổi một chút trong hàm addMonster và hàm touchBegan
// 2
monster.position = CGPointMake(self.contentSize.width + monster.contentSize.width/2, randomY);
monster.physicsBody = [CCPhysicsBody bodyWithRect:(CGRect){CGPointZero, monster.contentSize} cornerRadius:0];
monster.physicsBody.collisionGroup = @"monsterGroup";
monster.physicsBody.collisionType = @"monsterCollision";
[_physicsWorld addChild:monster];
// 3
CCSprite *projectile = [CCSprite spriteWithImageNamed:@"projectile.png"];
projectile.position = ccp(_player.position.x + _player.contentSize.width/2, _player.position.y);
projectile.physicsBody = [CCPhysicsBody bodyWithCircleOfRadius:projectile.contentSize.width/2.0f andCenter:projectile.anchorPointInPoints];
projectile.physicsBody.collisionGroup = @"playerGroup";
projectile.physicsBody.collisionType = @"projectileCollision";
[_physicsWorld addChild:projectile];
cuối cùng là hàm xữ lý sự kiện tương tác vật lý giữa đạn và quái vật là ta đã hoàn thanh ứng dụng.
- (BOOL)ccPhysicsCollisionBegin:(CCPhysicsCollisionPair *)pair monsterCollision:(CCNode *)monster projectileCollision:(CCNode *)projectile {
[monster removeFromParent];
[projectile removeFromParent];
return YES;
}
Bạn có thể tải các file resource tại đây
Leave a Comment