* CSS là gì?
Cascading Style Sheets, hay còn gọi tắt là CSS được World Wide Web(W3C) đưa vào sử dụng năm 1996. Nó dùng để định dạng các thẻ của HTML như font chữ, màu sắc, padding, margin,... Và nó có phần mở rộng là .css.
* CSS3 có gì mới?
Qua bài viết dưới đây của mình. Các bạn sẽ biết thêm được một số thuộc tính mới của CSS3 hay được webdesigner sử dụng: border-radius, box-shadow, text-shadow, column, media-query, transition. Ngoài ra còn có nhiều thuộc tính nâng cao khác mà mình không đề cập trong bài viết này.
A. Border-radius
|
border-radius |
Dùng để định dạng các dạng bo góc của border. |
Để định dạng bo góc cho từng góc ta dùng các thuộc tính:
border-top-left-radius, border-bottom-right-radius, border-top-right-radius, border-bottom-left-radius.
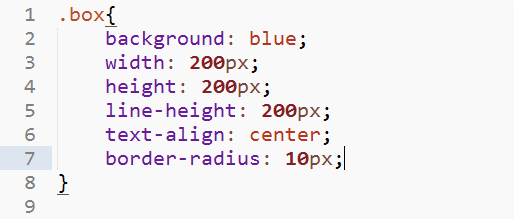
Bây giờ ta sẽ định dạng cho thẻ div với class box:
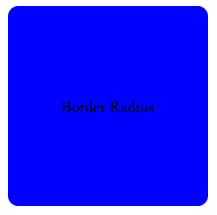
Kết quả:
Nếu bạn tăng độ bo góc lên >= ½ width thì bạn đoán nó sẽ ra hình gì?
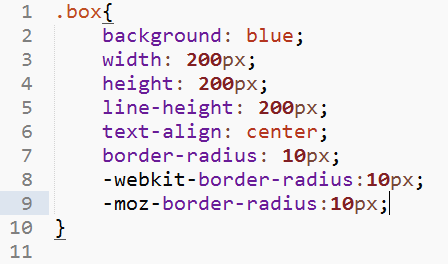
Lưu ý: để có thể chạy được trên các trình duyệt bạn phải thêm các tiền tố trước thuộc tính border-radius:
B. Box-shadow
Thuộc tính box-shadow với giá trị ngang và dọc: Định vị trí bóng nằm ngang và dọc cho thành phần (có thể dùng số âm), đây là thuộc tính bắt buộc.
|
box-shadow |
đơn vị |
box-shadow: 10px 10px; |
Đây là thuộc tính bắt buộc, định vị trí bóng nằm ngang cho thành phần, có thể dùng số âm. |
|
đơn vị |
box-shadow: 10px 10px; |
Đây là thuộc tính bắt buộc, định vị trí bóng nằm dọc cho thành phần, có thể dùng số âm. |
|
|
đơn vị |
box-shadow: 10px 10px 10px; |
Định khoảng cách mờ cho bóng. |
|
|
đơn vị |
box-shadow: 10px 10px 10px10px; |
Tăng hoặc giảm độ lan rộng cho bóng. |
|
|
mã màu |
box-shadow: 10px 10px #cc0000; |
Màu sắc cho bóng. |
|
|
inset |
box-shadow: 10px 10px #cc0000 inset; |
Thay đổi bóng từ ngoài tối vào trong sáng. |
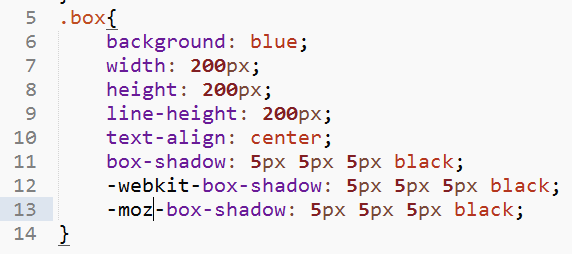
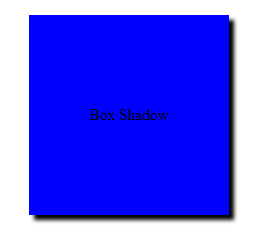
Giờ ta sẽ định dạng cho thẻ div với class box:
Và dĩ nhiên để hiện thị đúng trên tất cả trình duyệt ta phải sử dụng prefix :(
Kết quả:
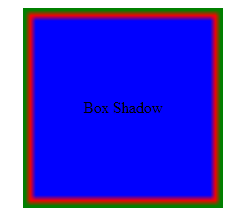
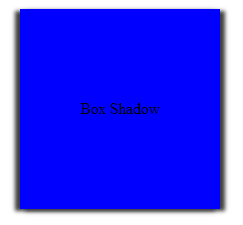
Với những kiến thức cung cấp ở trên chúng ta có thể tạo ra các hình sau(các bác tự suy nghĩ để giải quyết):
C. Vendor Prefix
Trong CSS, Vendor Prefix là những tiền tố giúp các trình duyệt khác nhau hiểu CSS giống nhau. Ví dụ chúng ta có các trình duyệt phổ biến cùng các tiền tố của nó như sau:
Firefox: -moz-
Internet Explorer: -ms-
iOS: -webkit-
Opera: -o-
Safari: -webkit-
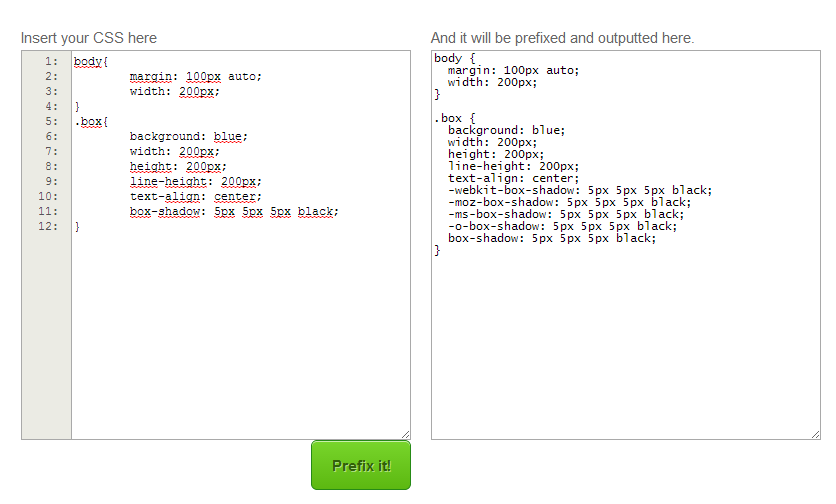
Mình xin chia sẻ bạn trang web http://expressprefixr.herokuapp.com/ nó sẽ giúp bạn không cần phải nhớ các tiền tố bồng bông đó nữa
D. Text-shadow
- Giúp tạo đổ bóng cho text(tương tự box-shadow)
|
text-shadow |
đơn vị |
text-shadow: 2px 2px 2px #cc0000; |
Xác định vị trí của bóng theo chiều ngang, có thể dùng giá trị âm. |
|
đơn vị |
Vị trí của bóng thẳng đứng, có thể dùng giá trị âm. |
||
|
đơn vị |
Khoảng cách nhòe của bóng. |
||
|
mã màu |
Màu sắc của bóng |
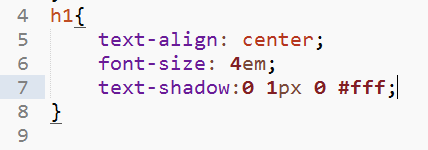
Và ta sẽ tạo đổ bóng cho thẻ h1 với text là CO-MIT.COM:
Kết quả:
E. Column
Dùng để chia nội dung thành nhiều cột khác nhau.
Với column thì css3 có nhiều thuộc tính nhưng đáng chú ý có các thuộc tính sau:
|
column |
đơn vị |
column: 200px; |
Xác định chiều rộng cho cột. |
|
Số nguyên |
column: 3; |
Xác định số lượng cho cột. |
|
|
column-count |
Số nguyên |
column-count: 3; |
Xác định số lượng cho cột. |
|
auto |
column-count: auto; |
Số cột sẽ được xác định bởi các thuộc tính colum khác. |
|
|
column-gap |
đơn vị |
column-gap: 30px; |
Xác định khoảng cách giữa các cột. |
|
normal |
column-gap: normal; |
Khoảng cách cột sẽ có giá trị như mặc định (1em). |
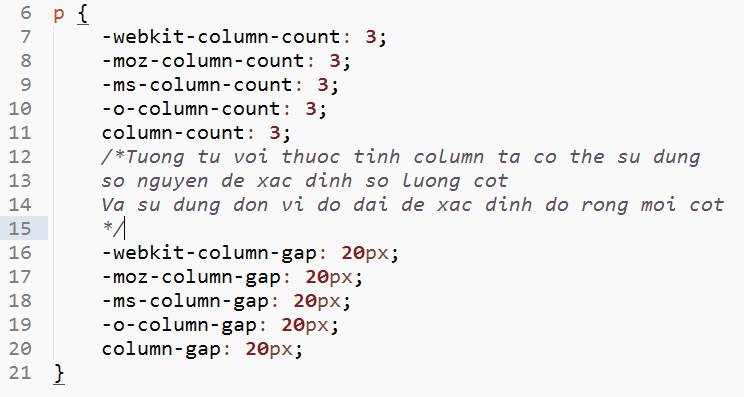
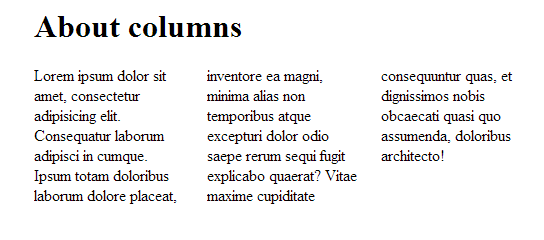
Với một đoạn văn bản ta có thể chia thành 3 cột bằng cách:
Kết quả:
F. Media-query
- Thuộc tính media quy định cụ thể media hay thiết bị gì được hiển thị trong tài liệu liên quan.
- Liên kết với khai báo media sẽ giúp cho trình duyệt biết được liên kết tới một thiết bị đặc biệt nào đó, như điện thoại (smartphone), máy tính bảng (tablets), máy chiếu (projector), thiết bị print,...
- Có thể kết hợp nhiều giá trị trong thuộc tính media.
Cấu trúc
<tag media="giá trị"></tag>
Giá trị của thuộc tính media có thể bao gồm cả thiết bị:
Ví dụ
<a href="#" media="handheld and (max-device-width:2048px)"></tag>
<a href="#" media="print and (min-resolution:72dpi)"></tag>
Toán tử kết hợp có thể là: and, or, dấu phẩy ","
Giá trị
|
Giá trị |
Ví dụ |
Mô tả |
|
width |
media="width:960px" |
Xác định chiều rộng của vùng hiển thị được liên kết. |
|
min-width |
media="min-width:640px" |
Xác định chiều rộng nhỏ nhất của vùng hiển thị được liên kết. |
|
max-width |
media="max-width:960px" |
Xác định chiều rộng lớn nhất của vùng hiển thị được liên kết. |
|
height |
media="height:960px" |
Xác định chiều cao của vùng hiển thị được liên kết. |
|
min-height |
media="min-height:460px" |
Xác định chiều cao nhỏ nhất của vùng hiển thị được liên kết. |
|
max-height |
media="max-height:960px" |
Xác định chiều cao lớn nhất của vùng hiển thị được liên kết. |
|
device-width |
media="device-width:2048px" |
Xác định chiều rộng của thiết bị được liên kết. |
|
min-device-width |
media="min-device-width:1536px" |
Xác định chiều rộng nhỏ nhất của thiết bị được liên kết. |
|
max-device-width |
media="max-device-width:2048px" |
Xác định chiều rộng lớn nhất của thiết bị được liên kết. |
|
device-height |
media="device-height:2048px" |
Xác định chiều cao của thiết bị được liên kết. |
|
min-device-height |
media="min-device-height:1536px" |
Xác định chiều cao nhỏ nhất của thiết bị được liên kết. |
|
max-device-height |
media="max-device-height:2048px" |
Xác định chiều cao lớn nhất của thiết bị được liên kết. |
|
orientation |
Có 2 giá trị: media="orientation:portrait" media="orientation:landscape" |
Xác định thiết bị được định hướng nằm dọc (portrait) hay nằm ngang (landscape) khi được liên kết. |
|
aspect-ratio |
media="aspect-ratio:4/3" |
Xác định tỷ lệ của chiều cao/chiều rộng được liên kết. |
|
min-aspect-ratio |
media="min-aspect-ratio:4/3" |
Xác định tỷ lệ nhỏ nhất của chiều cao/chiều rộng được liên kết. |
|
max-aspect-ratio |
media="max-aspect-ratio:4/3" |
Xác định tỷ lệ lớn nhất của chiều cao/chiều rộng được liên kết. |
|
device-aspect-ratio |
media="device-aspect-ratio:4/3" |
Xác định tỷ lệ của chiều cao/chiều rộng của thiết bị được liên kết. |
|
min-device-aspect-ratio |
media="min-device-aspect-ratio:4/3" |
Xác định tỷ lệ thấp nhất của chiều cao/chiều rộng của thiết bị được liên kết. |
|
max-device-aspect-ratio |
media="max-device-aspect-ratio:4/3" |
Xác định tỷ lệ cao nhất của chiều cao/chiều rộng của thiết bị được liên kết. |
|
color |
media="color:24" |
Xác định số bit/color của mục tiêu được liên kết. |
|
min-color |
media="min-color:3" |
Xác định số bit/color ít nhất của mục tiêu được liên kết. |
|
max-color |
media="max-color:24" |
Xác định số bit/color nhiều nhất của mục tiêu được liên kết. |
|
color-index |
media="color-index" |
Xác định số lượng màu sắc có thể xử lý được của thiết bị được liên kết. |
|
min-color-index |
media="min-color-index:256" |
Xác định số lượng màu sắc ít nhất có thể xử lý được của thiết bị được liên kết. |
|
max-color-index |
media="max-color-index:256" |
Xác định số lượng màu sắc nhiều nhất có thể xử lý được của thiết bị được liên kết. |
|
monochrome |
media="monochrome:2" |
Xác định số lượng bit/pixel trong một khung đơn sắc. |
|
min-monochrome |
media="min-monochrome:2" |
Xác định số lượng bit/pixel ít nhất trong một khung đơn sắc. |
|
max-monochrome |
media="max-monochrome:2" |
Xác định số lượng bit/pixel nhiều nhất trong một khung đơn sắc. |
|
resolution |
media="resolution:300dpi" |
Xác định mật độ điểm ảnh của mục tiêu liên kết. |
|
min-resolution |
media="min-resolution:72dpi" |
Xác định mật độ điểm ảnh ít nhất của mục tiêu liên kết. |
|
max-resolution |
media="max-resolution:300dpi" |
Xác định mật độ điểm ảnh cao nhất của mục tiêu liên kết. |
|
scan |
Có 2 giá trị: media="scan:progressive" media="scan:interlace" |
Xác định cụ thể phương pháp quét màn hình của mục tiêu liên kết (thường là Tivi). |
|
grid |
Có 2 giá trị: media="grid:1" media="grid:0" |
Xác định thiết bị đầu ra là grid (giá trị 1) hay bitmap (giá trị 0). |
|
Thiết bị |
||
|
all |
media="all" |
Đây là dạng mặc định, phù hợp cho tất cả các thiết bị, thường sử dụng cho thẻ <link /> |
|
aural |
media="aural" |
Điều khiển ngõ ra của thiết bị âm thanh. |
|
braille |
media="braille" |
Điều khiển thiết bị chữ nổi Braille (dành cho người khiếm thị). |
|
handheld |
media="handheld" |
Điều khiển thiết bị cầm tay. |
|
projection |
media="projection" |
Điều khiển máy chiếu. |
|
|
media="print" |
Điều khiển việc in ấn, thường dành cho print preview, thường dùng cho thẻ <link />. |
|
screen |
media="screen" |
Điều khiển chỉ màn hình hiển thị, thường dùng cho thẻ <link />. |
|
tty |
media="tty" |
Điều khiển thiết bị điện báo. |
|
tv |
media="tv" |
Điều khiển thiết bị như Tivi. |
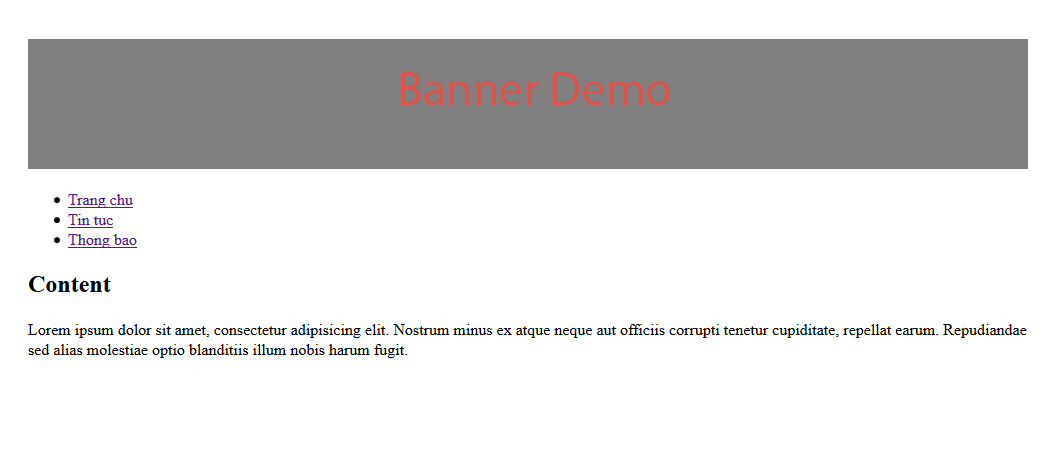
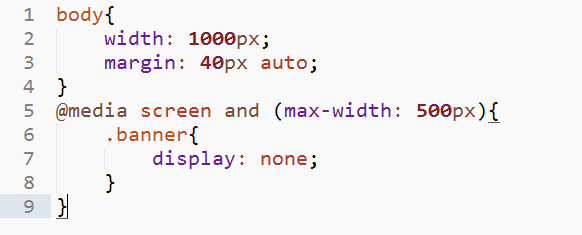
Với một trang web có banner, menu và nội dung. Với màn hình có độ rộng nhỏ hơn 500px sẽ không cho hiển thị banner. Nhằm tiết kiệm không gian màn hình.
Mình sẽ CSS như sau:
Kết quả:

Note: với Media query được sinh ra. Ta không cần sử dụng javscript để xác định kích cỡ màn hình. Không cần viết ra nhiều trang web( m.domain, android.domain, ios.domain,..) để đáp ứng nhiều loại màn hình, thiết bị khác nhau. Nó giúp ta tiết kiệm thời gian và công sức.
G. Transition
Thuộc tính transition xác định một quá trình chuyển đổi khi có một hành động. Với thuộc tính này mình cho là CSS đã hơi lấn sân của javascript :))
Cấu trúc
tag {
transition: giá trị;
-moz-transition: giá trị;
-webkit-transition: giá trị;
-o-transition: giá trị;
}
Transition có các giá trị như sau:
|
Thuộc tính |
giá trị |
Ví dụ |
Mô tả |
|
transition-property |
none |
transition-property: none; |
Hiệu ứng của quá trình chuyển đổi sẽ không được hiển thị. |
|
width |
transition-property: height; |
Xác định hiệu ứng của quá trình chuyển đổi cho các thuộc tính css, mỗi thuộc tính cách nhau bằng dấu phẩy. |
|
|
all |
transition-property: all; |
Xác định hiệu ứng của quá trình chuyển đổi cho tất cả thuộc tính. |
|
|
transition-duration |
Thời gian |
transition-duration: 10s; |
Quá trình chuyển đổi mất bao nhiêu thời gian. |
|
transition-timing-function |
ease |
transition-timing-function: ease; |
Xác định một hiệu ứng của quá trình chuyển đổi với một sự khởi đầu chậm, sau đó nhanh chóng, sau đó kết thúc chậm. |
|
ease-in |
transition-timing-function: ease-in; |
Xác định một hiệu ứng của quá trình chuyển đổi với một khởi đầu chậm chạp. |
|
|
ease-out |
transition-timing-function: ease-out; |
Xác định một hiệu ứng của quá trình chuyển đổi với một kết thúc chậm. |
|
|
ease-in-out |
transition-timing-function: ease-in-out; |
Xác định một hiệu ứng của quá trình chuyển đổi với một khởi đầu và kết thúc chậm. |
|
|
linear |
transition-timing-function: linear; |
Xác định một hiệu ứng của quá trình chuyển đổi với cùng một tốc độ từ đầu đến cuối. |
|
|
cubic-bezier(n,n,n,n) |
transition-timing-function: cubic-bezier(0,1,0.35,0); |
Xác định giá trị cho hiệu ứng của quá trình chuyển đổi theo từng giai đoạn, giá trị xác định chỉ có thể từ 0 tới 1. |
|
|
transition-delay |
thời gian |
transition-delay: 3s; |
Xác định thời gian chờ đợi trước khi các hiệu ứng của quá trình chuyển đổi sẽ bắt đầu. |
|
transition |
[property] [duration] [timing-function] [delay] |
transition: height 2s ease 3s; |
Đây là thuộc tính tập hợp các thuộc tính trên. |
Với một danh sách như sau:
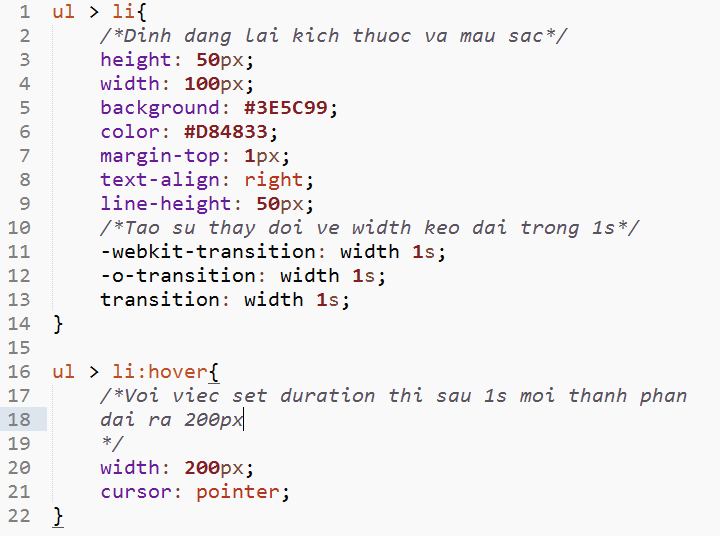
Ta sẽ css và sử dụng thuộc tính transition:
Kết quả:

Có thấy cái demo của mình hao hao giống cái social của trang tin tức nào không nhĩ!
Mình chỉ giới thiệu cách sử dụng cơ bản. Các bạn hãy tự viết cho riêng mình các hiệu ứng sống động khác J Tutorial của mình xin kết thúc tại đây.
Link các demo mình đã viết các bạn có thể xem tại đây
















Leave a Comment