PhoneGap là một nền tảng (framework) mã nguồn mở dùng để phát triển ứng dụng mobile cho cả iOS, Android, Windows Phone, BlackBerry, webOS, Bada, Symbian cùng lúc, viết một lần, biên dịch qua cloud và chạy trên nhiều nền tảng smartphone khác nhau. Đây là một dự án nguồn mở miễn phí của Nitobi giúp việc phát triển ứng dụng di động dễ dàng hơn đối với mọi hệ điều hành. Cho phép nhà phát triển sử dụng HTML, CSS và JavaSript để viết và triển khai ứng dụng.
II. ưu điểm và nhược điểm của phonegap.
1. Ưu điểm.
-
PhoneGap cho phép bạn “write once, run everywhere” ( Viết một lần nhưng chay trên mọi thiết bị)
-
Bạn chỉ cần có kiến thức về HTML,Css, javascript là có thể làm được. Mã nguồn PhoneGap dựa trên công nghệ web (HTML5, CSS3, Javascript) và mã nguồn mở.
-
Bạn có được các file cài đặt trên mỗi nền tảng khác nhau thông qua các application stores (App Store, Android Market,…)
-
Cung cấp nhiều API cho phép thao tác tốt với các tính năng của thiết bị (camera, GPS, Files, Contacts…..)
2. Nhược điểm.
-
Khó hoạt động trên các mobile browser cũ vì không hỗ trợ javascript và tốc độ chậm.
-
Khả năng đồ họa hạn chế (3D).
-
Tài liệu khá ít.
Nhưng bạn không nên lo lắng vì phonegap luôn cập nhật những phiên bản mới để khắc phục những hạn chế này.
III. Cài đặt phonegap.
1. Cài đặt môi trường Java trước
Thực hiện lệnh sau:
- sudo apt-get install openjdk-7-jdk
2. Tải android sdk
- Bạn có thể tải tại đây.
3. Chạy thử emulator
- Bạn vào thư mục eclipse và click vào file chạy eclipse trong đó
- Bạn cần tạo 1 android device bằng cách vào menu Window/Android Virtual Device Manager.
- Chạy một chương trình giả lập android.(Có thể dùng Genymotion).
4. Cài đặt Nodejs
Nếu bạn nào đã cài đặt rồi thì có thể bỏ qua:
- add-apt-repository ppa:richarvey/nodejs - apt-get update - apt-get install nodejs npm
5. Cài đặt Phonegap
Tôi làm theo hướng dẫn ở trang này
- sudo npm install -g phonegap
6. Cài đặt Ant và thiết lập môi trường:
Phonegap cần ant để chạy được. ban có thể cài đặt ant bằng câu lệnh
-sudo apt-get install ant
Tiếp theo cần khai báo thư mục android sdk để phonegap có thể lấy và gọi được emulator được.
Bạn mở file $HOME/.bashrc( trường hợp của tôi là /home/thuy/.bashrc )
và thêm các dòng sau vào dưới cùng:
export ANDROID_HOME="$HOME/Desktop/adt-bundle-linux-x86_64-20131030/sdk/tools" export ANDROID_PLATFORM_TOOLS="$HOME/Desktop/adt-bundle-linux-x86_64-20131030/sdk/platform-tools" export PATH="$ANDROID_HOME:$ANDROID_PLATFORM_TOOLS:$PATH"
7. Tạo project và chạy thử
Tiếp đến tôi sẽ tạo 1 project phonegap ở Desktop với tên là phonegap-app
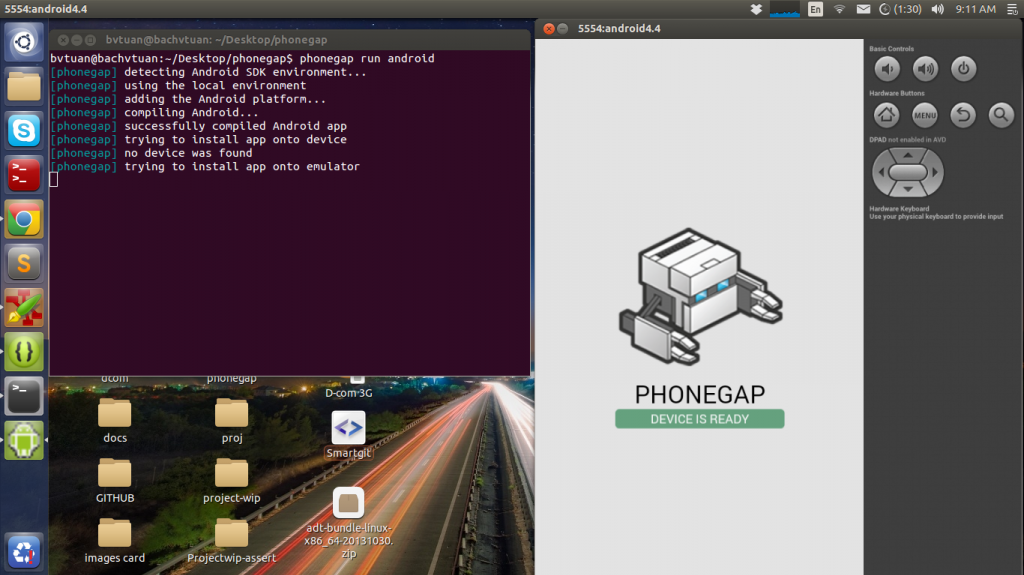
phonegap create phonegap-app cd phonegap-app phonegap run android
Giao diện android sẽ xuất hiện và demo app sẽ xuất hiện ở trên đó.

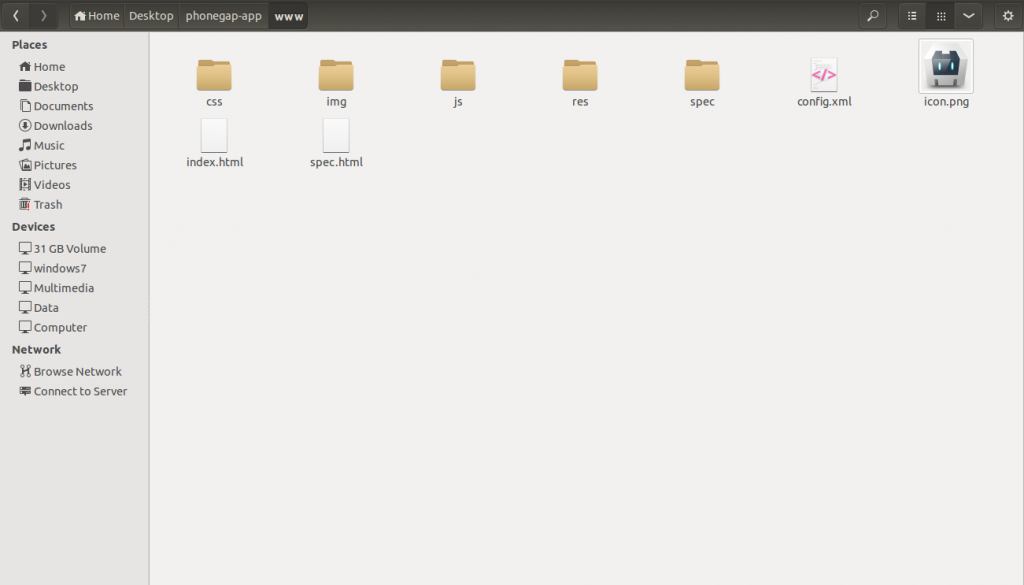
Giờ ta sẽ tham quan một chút về cấu trúc thư mục mà ta sẽ code web sau này, bạn cần quan tâm folder www trong thư mục phonegap-app.
-
index.html là file chạy chính lúc khởi động lên.
-
Thư mục css,js lưu trữ code js và css của chúng ta, nếu bạn không thích tên này thì bạn có thể xoá đi và tạo folder khác
-
Thư mục spec chứa thư viện phonegap.
-
Thư mục res chứa các icon và màn hình screen trên các màn hình khác nhau, bạn có thể sửa lại thành các icon của riêng bạn.

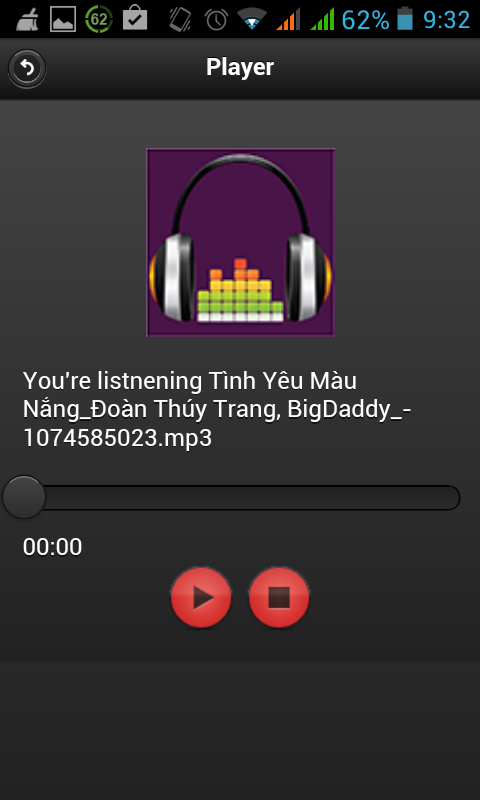
IV. Ứng dụng chương trình nghe nhạc.
Đây một chương trình chơi nhạc cơ bản giúp người dùng có thể nghe, xóa, tìm kiếm tất cả các bản nhạc trong hệ thống với bất kỳ các tâp tin có phần mở rộng sau đây: mp3, wav, m4a...
Ứng dụng còn cho phép bạn cập nhật danh sách bài hát bất cứ lúc nào bạn cần. Danh sách các bài hát được sắp sếp theo thứ tự bảng chữ cái để tiện cho việc tìm kiếm.



Sau đây tôi sẽ giải thích sơ về ứng dụng:
Đầu tiên khi chạy ứng dụng thì file index.html sẽ được gọi. Cấu trúc của file như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Audero Audio Player</title>
<link rel="stylesheet" href="css/jquery.mobile-1.3.0.min.css" type="text/css" media="all" />
<link rel="stylesheet" href="css/style.css" type="text/css" media="all" />
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery.mobile.config.js"></script>
<script src="js/jquery.mobile-1.3.0.min.js"></script>
<script src="cordova.js"></script>
<script src="js/appFile.js"></script>
<script src="js/application.js"></script>
<script src="js/utility.js"></script>
<script src="js/player.js"></script>
<script>
$(document).on('pagebeforecreate orientationchange', Application.updateIcons);
$(document).one('deviceready', Application.initApplication);
</script>
</head>
<body>
<div id="home-page" data-role="page">
<header data-role="header">
<h1>Audero Audio Player</h1>
</header>
<div data-role="content">
<figure class="photo">
<a href="files-list.html " ><img src="images/splash.png" alt="Photo of Aurelio De Rosa" style="width: 100%" /></a>
<figcaption><a href="files-list.html" data-role="button">Library</a></figcaption>
</figure>
</div>
<footer data-role="footer">
</footer>
</div>
</body>
</html>
File files_list.html sẽ được gọi khi thực hiện lệnh:
<figcaption><a href="files-list.html" data-role="button">Library</a></figcaption>
files_list.html sẽ lấy tất cả các tập nhạc trong hệ thống với function updateMediaList: function() trong file applications.js.
updateMediaList: function() {
window.requestFileSystem(
LocalFileSystem.PERSISTENT,
0,
function(fileSystem){
var root = fileSystem.root;
AppFile.deleteFiles();
Application.collectMedia(root.fullPath, true);
},
function(error){
console.log('File System Error: ' + error.code);
}
);
},
Bạn có thể delete danh sách nhạc với function file applications.js.
function getDeleteHandler(file) {
return function deleteHandler() {
var oldLenght = AppFile.getAppFiles().length;
var $parentUl = $(this).closest('ul');
file = new AppFile('', file.fullPath);
file.deleteFile();
if (oldLenght === AppFile.getAppFiles().length + 1)
{
$(this).closest('li').remove();
$parentUl.listview('refresh');
}
else
{
console.log('Media not deleted. Something gone wrong.');
navigator.notification.alert(
'Media not deleted. Something gone wrong so please try again.',
function(){},
'Error'
);
}
};
}
Khi bạn click vào danh sách thì file player.html được gọi và bạn có thể chơi nhạc với function playPause: function(path) trong file player.js.
playPause: function(path) {
if (Player.media === null)
Player.initMedia(path);
if (Player.isPlaying === false)
{
Player.media.play();
Player.mediaTimer = setInterval(
function() {
Player.media.getCurrentPosition(
function(position) {
if (position > -1)
{
$('#media-played').text(Utility.formatTime(position));
Player.updateSliderPosition(position);
}
},
function(error) {
console.log('Unable to retrieve media position: ' + error.code);
$('#media-played').text(Utility.formatTime(0));
}
);
},
1000
);
var counter = 0;
var timerDuration = setInterval(
function() {
counter++;
if (counter > 20)
clearInterval(timerDuration);
var duration = Player.media.getDuration();
if (duration > -1)
{
clearInterval(timerDuration);
$('#media-duration').text(Utility.formatTime(duration));
$('#time-slider').attr('max', Math.round(duration));
$('#time-slider').slider('refresh');
}
else
$('#media-duration').text('Unknown');
},
100
);
Player.changePlayButton('pause');
}
else
{
Player.media.pause();
clearInterval(Player.mediaTimer);
Player.changePlayButton('play');
}
Player.isPlaying = !Player.isPlaying;
},
Vậy là bạn đã hoàn thành một ứng dụng chơi nhạc với phonegap. Bạn có thể tải source tại đây.
Để tìm hiểu thêm về phonegap bạn có thể tham khảo tại: http://phonegap.com/.
6 comments
bạn muốn hỏi gì liên hệ mail nhé
Message "No files to show. Would you consider a files update(top right button)?"
Folder nào vậy?
Leave a Comment