Kiến thức cần có trước khi đọc bài viết này: HTML, CSS, Javascript, Jquery cơ bản.
Bootstrap là gì?
Bootstrap là một framework CSS được Twitter phát triển. Nó là một tập hợp các bộ chọn, thuộc tính và giá trị có sẵn để giúp web designer tránh việc lặp đi lặp lại trong quá trình tạo ra các class CSS và những đoạn mã HTML giống nhau trong dự án web của mình. Ngoài CSS ra, thì bootstrap còn hỗ trợ các function tiện ích được viết dựa trên JQuery(Carousel, Tooltip, Popovers ,...)
Vì sao lại sử dụng nó?
- Được viết bởi những người có óc thẩm mỹ và tài năng trên khắp thế giới. Sự tương thích của trình duyệt với thiết bị đã được kiểm tra nhiều lần nên có thể tin tưởng kết quả mình làm ra và nhiều khi không cần kiểm tra lại. Vì vậy, giúp cho dự án của bạn tiết kiệm được thời gian và tiền bạc.
- Chỉ cần biết sơ qua HTML, CSS, Javascript, Jquery là bạn có thể sử dụng Bootstrap để tạo nên một trang web sang trọng và đầy đủ. Nhưng lại không cần code quá nhiều CSS.
- Với giao diện mặc định là màu xám bạc sang trọng, hỗ trợ các component thông dụng mà các website hiện nay cần có. Vì nó là opensource nên bạn có thể vào mã nguồn của nó để thay đổi theo ý thích của bản thân.
- Do có sử dụng Grid System nên Bootstrap mặc định hỗ trợ Responsive. Bootstrap được viết theo xu hướng Mobile First tức là ưu tiên giao diện trên Mobile trước. Nên việc sử dụng Bootstrap cho website của bạn sẽ phù hợp với tất cả kích thước màn hình. Nhờ đó mà chúng ta không cần xây dựng thêm một trang web riêng biệt cho mobile.
- Đội ngũ phát triển Bootstrap đã bổ sung thêm tính năng Customizer. Giúp cho designer có thể lựa chọn những thuộc tính, component phù hợp với project của họ. Chức năng này giúp ta không cần phải tải toàn bộ mã nguồn về máy.
Bootstrap 3 có gì hot?
- Không như các phiên bản trước đây thì ở bản bootstrap 3 thì mặc định đã hỗ trợ Responsive(Các phiên bản 2.x.x thì phải chèn thêm bootstrap-responsive.css nếu muốn sử dụng Responsive).
- Ở bản bootstrap 3 font glyphicons-halflings-regular được thay thế cho glyphicons-halflings.png.( vì sao lại dùng font icon)
- Responsive nhiều kích thước màn hình khác nhau:
|
Ký hiệu lớp |
Thiết bị |
Độ rộng lớp container |
Chú thích |
|
.col-xs-$ |
Extra small |
Auto |
Dùng cho điện thoại kích thước nhỏ hơn 768px |
|
.col-sm-$ |
Small devices |
750px |
Dùng cho tablets kích thước >= 768px |
|
.col-md-$ |
Medium devices |
970px |
Dùng cho desktop ( >=992px) |
|
.col-lg-$ |
Large devices |
1170px |
Dùng cho desktops >=1200px |
Với $ là một số nằm trong khoảng từ 1-12.
- Nếu chưa hài lòng với màu sắc giao diện hiện tại. Bootstrap 3 cũng sẽ đáp ứng cho bạn một giao diện sắc nét hơn với việc chèn thêm link style bootstrap-theme.css(hoặc bootstrap-theme.min.css) sau link style bootstrap.css(hoặc bootstrap.min.css).
- ...
Cấu trúc bootstrap 3:
- Sau khi lên trang chủ: http://getbootstrap.com/getting-started/ bạn tải mã nguồn của nó về(Bản mới nhất tính đến thời điểm hiện tại là v3.1.1).
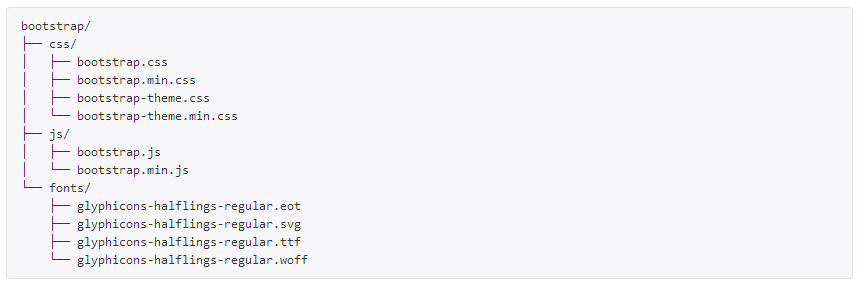
Cấu trúc folder bootstrap 3 như sau:
Đây là cấu trúc file html(hoặc htm) được chứa trong folder bootstrap(bạn có thể đặt tên folder này là tùy ý) theo đường dẫn như ảnh trên.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Sài thử Bootstrap</title>
<!-- Khai báo sử dụng css của Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Sửa lỗi HTML5 cho IE 8 trở xuống -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>Hellow Bootstrap!</h1>
</div>
<!-- Khai báo thư viện jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Khai báo sử dụng thư viện javascript của bootstrap -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Ở bài này mình chỉ mang tính chất giới thiệu!
Một số câu hỏi được đặt ra cho các bạn:
- Vì sao bootstrap có khả năng Responsive nhiều kích thước màn hình khác nhau?
- Vì sao image khi add thêm class="img-responsive" thì có thể co giản theo kích thước màn hình?
- Vì sao image khi add thêm class="img-circle" thì có image có hình tròn :))
Qua phần II, mình sẽ hướng dẫn các bạn cách dùng một số component, function Jquery mà bootstrap hỗ trợ. Hướng dẫn bạn cách dùng một số công cụ hỗ trợ trong việc xây dựng giao bootstrap 3. Và sau đó là sử dụng Less để tự Customizer một trang web theo phong cách bootstrap.

5 comments
Leave a Comment