Ngày nay công nghệ đồ họa phát triển vượt bậc. Trong đó vượt trội hơn cả là công nghệ 3D, nó như một cuộc cách mạng, nó xuật hiện như để “dẹp bỏ” công nghệ 2D đã quá già cỗi. Những năm trước đây, để xây dựng 1 ứng dụng hay 1 game 3D chạy được trên máy tính, các lập trình viên phải làm việc rất khổ sở. Nhưng từ khi có sự ra đời của webGL, nó mở ra một chương mới cho công nghệ 3D, đưa công nghệ 3D đến gần cuộc sống hơn. Có thể nói webGL là mối tình ngọt ngào giữa HTML5 và OpenGL ES 2.0.
Trong bài này tôi chủ yếu sẽ giới thiệu làm sao để xây dựng được 1 mô hình 3D render được trên trình duyệt. Các bạn cùng tôi đi vào nhé.
Read More...
Nightwatch.js là một framework để test tự động cho các ứng dụng web và các trang web, được viết bằng Node.js và sử dụng các API Selenium WebDriver. Nó bao gồm nhiều tính năng như: Cú pháp đơn giản nhưng mạnh mẽ cho phép bạn thực hiện kiểm tra rất nhanh chóng, chỉ sử dụng Javascript và CSS selectors. Không cần phải khởi tạo các đối tượng và các lớp khác, bạn chỉ cần viết các thông số kỹ thuật kiểm tra, tích hợp thử nghiệm dòng lệnh cho phép bạn chạy thử ngay lập tức.Nightwatch.js còn support các dịch vụ điện toán đám mây. Nightwatch có tên từ các bức tranh nổi tiếng The Night Watch của họa sĩ người Hà Lan.
.png)
Read More...
Meteor là một nền tảng được xây dựng trên môi trường Node.js, cho phép tạo ra các ứng dụng web theo thời gian thực. Nó đảm bảo việc đồng bộ thông tin giữa cơ sở dữ liệu của ứng dụng và giao diện người dùng.
Chính vì được xây dựng trên nền Node.js nên Meteor sử dụng JavaScript trên cả máy khách và máy chủ. Hơn thế nữa, Meteor còn cho phép chia sẻ code giữa hai môi trường này.
Có thể nói, Meteor là một nền tảng vừa đơn giản lại mạnh mẽ khi xóa bỏ hầu hết mọi phiền phức và cạm bẫy thông thường hay gặp phải khi phát triển ứng dụng web.
Read More...
CSS là ngôn ngữ đơn giản, không quá nhiều syntax, luật lệ phức tạp, đặc biệt dễ học dù bạn chỉ mới bắt đầu. Cũng vì lý do đó nên CSS không hỗ trợ các tính năng phức tạp về hàm và biến… đó cũng khiến CSS trở nên không linh hoạt trong quá trình viết mã tối ưu, khả năng dùng lại rất hạn chế.
Các điểm yếu của CSS vừa nêu đã trở thành lý do các nhà phát triển website cho ra đời LESS, các thư viện JavaScript hỗ trợ viết CSS như một ngôn ngữ lập trình thực sự
Read More...
HTML5 với rất nhiều cải tiến đã mang đến cho các lập trình viên nhiều công cụ để có thể tạo ra các ứng dụng web phức tạp với nhiều tính năng mà trước đây chỉ có thể nghĩ là làm được trên nền native chứ không thể trên nền web.
Có nhu cầu được đặt ra là có 1 ứng dụng web có thể download các hình ảnh về máy người sử dụng để có thể display các hình ảnh khi không có kết nối mạng hoặc để tăng performance của ứng dụng vì không cần phải download image mỗi khi cần hiển thị nữa mà lấy ngay từ bộ nhớ local. Với HTML5 thì chúng ta có đủ công cụ để giải quyết.
Read More...
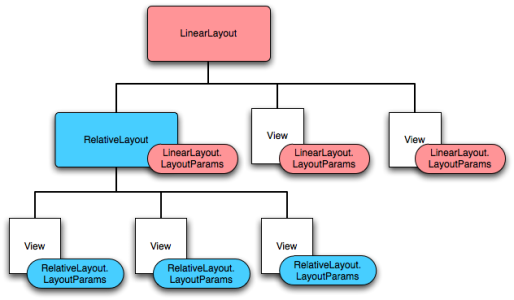
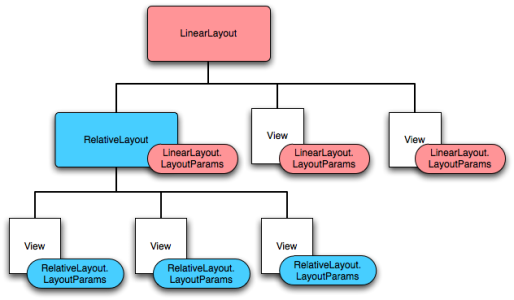
Khi build 1 app mobile thì điều quan trọng trước tiên là làm sao để tạo ra một UI chính xác, đẹp, xử lý được tất cả các yêu cầu từ khách hàng hoặc designer.
Mình xin phép tổng hợp 1 vài nguyên tắc và kinh nghiệm khi thực hiện dựng layout trong Android để mục đích tham khảo và lưu trữ. Có thể có nhiều thứ là bình thường, nhưng có một số cái cũng research khá nhiều mới tìm thấy :)

Read More...
Khi lập trình web trên Spring MVC để phân quyền truy cập cho websites đơn giản chúng ta sử dụng:
- session trực tiếp trong controller trong từng request.
- sử dụng filter để đơn giản hoá việc áp dụng session.
- chuyên nghiệp hơn thì sử dụng thư viện Spring Security.
Trong bài viết này sẽ đề cập đến cách thứ 2 nhưng áp dụng thêm kiến thức về Java Annotation để việc sử dụng chuyên nghiệp như Spring Security (trên khía cạnh tối giản code khi triển khai trên từng request).
Với cách làm này hoàn toàn có thể nâng cấp thành một thư viện áp dụng cho nhiều dự án khác nhau.
Read More...
Trong quá trình phát triển web, có rất nhiều công việc mà chúng ta phải lặp đi lặp lại . Bao gồm task như nén file JavaScript và các tập tin CSS, unit testing...Để thực hiện các công việc này một cách tự động và làm “min” các tệp này Grunt (task runner) đã ra đời. Sau đây mình sẽ hướng dẫn một cái nhìn đơn giản làm thế nào để thiết lập và chạy với Grunt.

Read More...
Android cung cấp một số tùy chọn giúp bạn lưu trữ dữ liệu trong ứng dụng một cách toàn diện. Các tùy chọn này bạn có thể sử dụng tùy thuộc vào mục đích của việc lưu trữ dữ liệu trong ứng dụng. Ví dụ như dữ liệu chỉ nên sử dụng cho một ứng dụng nào đó hoặc có thể public cho các ứng dụng truy câp...

Lưu trữ dữ liệu là tính năng quan trọng đối với ứng dụng, giúp cho người dùng có thể dùng lại được những dữ liệu trước đó mà không cần nhập lại. Trong Android có 3 cách để lưu lại dữ liệu:
- Cơ chế “cấu hình chia sẻ” (shared preferences) được dùng để lưu những dữ liệu nhỏ dưới dạng key-value (tên khóa – giá trị khóa)
- Lưu dữ liệu cố định vào tập tin trong bộ nhớ trong hoặc bộ nhớ ngoài của điện thoại
- Lưu dữ liệu sử dụng cơ sở dữ liệu quan hệ cục bộ SQLite
Read More...
Nhà sáng lập ra framework này tuyên bố rằng nó nhanh hơn, linh hoạt hơn, và nhiều tính năng hơn bất kỳ một framework Model View nào khác.

Thế giới của các framework JavaScript không ngừng tăng lên. Một trong những framework mới nhất là jsblocks, được ví như mạnh hơn cả Backbone và nhanh hơn hoặc linh hoạt hơn React, Meteor, và AngularJS.
Read More...
.png)