Thực hiện CSS border để có thể vẽ những hình cơ bản như hình tam giác (trái, phải, giữa, dưới) , hình vuông, hình thang, hình thoi và các hình đặc biệt khác...
1. Css border: left, right, top, bottom
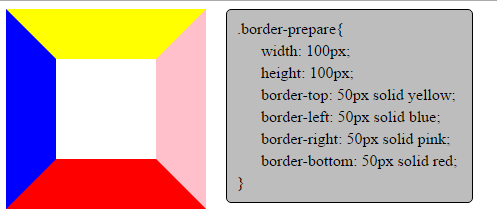
Mình sẽ thực hiện 1 ví dụ về border css với bốn màu khác nhau như sau.
<div class="border-prepare"></div>
Kết quả:

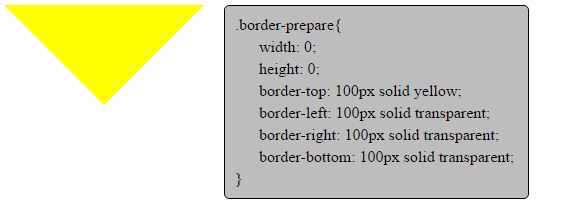
Nhung khi mình để width và height bằng 0 thì mình sẽ có được kết quả là 4 hình tam giác ghép vào nhau như sau:
Mỗi border mình set một màu sẽ hiển thị thành là 1 tam giác.
Vậy việc vẽ tam giác sẽ thực hiện ẩn 3 tam giác còn lại là xong.
Mình sẽ có kết quả như sau:
Tương tự như tạo hình tam giác, việc tạo các hình khác cũng sẽ tương tự như vậy.
Sau đây mình sẽ minh hoạt một số hình mà hay được dùng nhất khi thiết kế website.
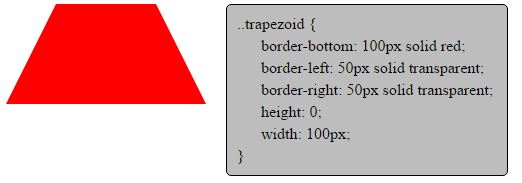
2. Hình thang
a. Hình thang
<div class="trapezoid"></div>
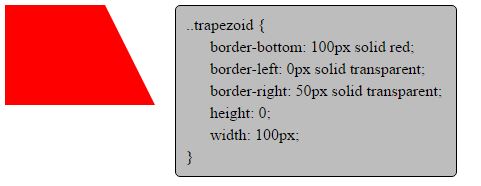
b. Hình thang vuông
<div class="trapezoid"></div>
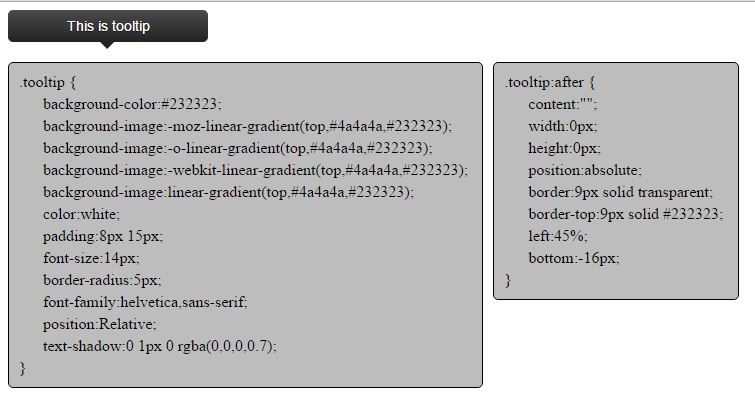
3. Tooltips
<div class="tooltip"></div>
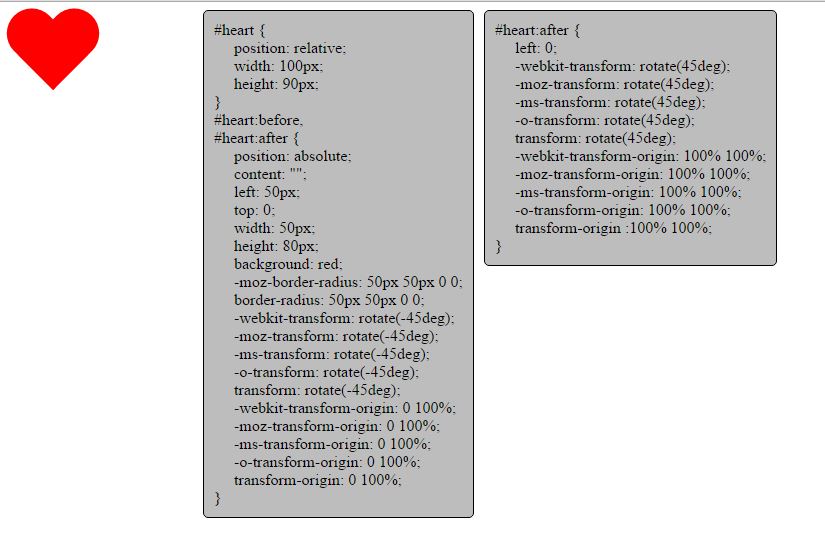
4. Trái tim
<div id="heart"></div>
.JPG)





Leave a Comment